Честность веб-материалов
«Нет ничего зазорного в том, чтобы покрыть кирпич штукатуркой и затем украсить росписью… Но если же залить кирпич цементом и нанести на него подобие стыков, чтобы имитировать каменную кладку - это обман. Второе настолько же презренно, насколько первое благородно», - Джон Рёскин, «Семь светочей архитектуры», 1849 (John Ruskin, The Seven Lamps of Architecture)
И художественный критик Джон Рёскин, и дизайнеры (Charles Eames) и Рей Имз (Ray Eames), создатели легендарного фанерного стула, придерживались принципа честности материалов, согласно которому каждое вещество должно быть самим собой, а не имитацией чего-то другого.
Чарльз и Рей отказались от какого-либо покрытия и создали стул, который выглядит как то, чем он и является: гнутой фанерой. Он остаётся современным, функциональным и неподвластным времени, настолько неподвластным, что его производят вот уже восемьдесят лет подряд.

Стул из гнутой фанеры по эскизу братьев Имз, изображение размещено с разрешения корпорации Herman Miller, Inc.
В наше время проходят прения по поводу плоского и скевоморфического дизайна. И если споры о трендах в дизайне - это нормальное явление, то высмеивание друг-друга изрядно затрудняет решение: спорщики все еще не могут ни окончательно обозначить свои позиции, ни определить терминологию относительно материалов в веб.
К счастью, дебаты о честности материалов, которые велись в девятнадцатом и двадцатом веке, породили зрелые философские концепции с практическими рекомендациями, которые мы можем использовать для распространения информации о веб-материалах, создания более долговечных работ, более глубокой оценки процессов разработки и более эффективного использования общих инструментов и однозначной терминологии.
Начать следует с определения ключевых веб-материалов и того, когда они являются честными, а когда нет.
Веб-материалы
Веб-материалы можно распределить по трём категориям:
- Фундамент: HTTP, URL, и HTML
- Стиль: CSS
- Отделка: растровая графика
Честность основополагающих материалов
В статье «Веб-эстетика» Пол Роберт Ллойд (Paul Robert Lloyd) определяет понятие основы веба.
Веб фактически можно рассматривать как комплекс, состоящий из HTTP(«как?»), URL(«где?») и HTML(«что?»). Отбросьте один из этих компонентов и это будет уже не веб.
По степени важности можете расположить их как вам угодно, но если эти протоколы отсутствуют - это уже не веб. Называть его таковым было бы не честно.
Например, флеш-сайт, не содержащий этих материалов, не будет загружаться на многих популярных устройствах. Поскольку у страниц флеш-сайта нет настоящих URL, называть их страницами — не честно, для них сложно создать постоянные ссылки, ими нельзя поделиться обычными способами, по ним сложно осуществлять навигацию (так как кнопка браузера «назад» выдает непредсказуемый результат). Некоторые поисковики могут проиндексировать содержимое флеш-сайта, но так как для его структурирования не используется честный HTML, возникают проблемы с поисковой оптимизацией, доступностью и возможностью обновления. И не секрет, что не продуманный AJAX может сделать ваши страницы не честными по тем же причинам.
Честные таблицы стилей
Представьте, что вы сосредоточенно и молниеносно набираете код CSS. Ни с того ни
с сего вам приходится остановиться, отвлечься, запустить новое приложение,
создать растровое изображение с линейным градиентом в редакторе, например Photoshop,
и наконец, добавить его в файл со спрайтом, чтобы впоследствии использовать
переход от #4d90FE к #4787ED. Это хак - создание не честного процесса и
материала. В результате, цвет градиента сложно изменить. Растровое изображение
нельзя увеличить без потери чёткости и создаётся дополнительный HTTP-запрос при
загрузке страницы. Так не честно.
Растровые градиенты - это только один из примеров. Не менее часто встречаются растровые иконки, текст, текстуры и световые эффекты, например тень. В каждом случае отчасти теряется универсальность веба.
Чистый CSS, наоборот, не загружает растровых изображений.
Чистый CSS подразумевает не только отказ от таких гибридных элементов как
background-image, list-style-image, border-image и cursor:url. Также
нужно отдать должное производственному процессу вместо подражания физическим
материалам. Видите ли, чем теснее связь между внешним видом и производственным
процессом, тем более честным является материал.
Вот пример: кнопка, стилизованная с помощью чистого CSS под винтажный переключатель стереоприёмника, не является честной. Да, даже если создана она на чистом CSS. Это не честно, поскольку материал, из которого она создана, имитирует то, чем он не является. Она выглядит как компонент проигрывателя, созданный из стали, хотя она создана с помощью CSS. Между внешним видом и производственным процессом отсутствует связь, точно так же, как у фальшивых камней Рёскина.
Даже световые эффекты вроде теней, бликов и отражений не являются честными, так как в цифровом экране, на котором они воспроизводятся, нет источника света.
Без всех этих затемнений, теней и выпуклых кнопок мы получаем более плоский (честный, чистый, аутентично цифровой) веб. Можете называть его как хотите. В плоском вебе внимание сосредоточено на контенте. Его разработка не занимает много времени. Он также быстро загружается. Дизайнеру и разработчику проще находить общий язык, так как они используют общие инструменты.
Талантливые дизайнеры «плоских» сайтов придают своим работам эмоциональную глубину, хоть они и не вызывают овации на Dribbble. В статике плоский дизайн не особо впечатляет.
Плоский дизайн становится волнующим в динамике. Темпоральная красота выражается в состоянии - изменении анимации, утончённых цикличных эффектах, удачно расположенных средствах обратной связи и других «интересных моментах», а не тенях и эффектах слоёв Photoshop. Дизайнеры плоских интерфейсов придают своим работам различные эмоции и глубину с помощью комбинирования этих элементов и восхитительных микроформатов, стиля и типографики. Всё честно, аутентично для веба, и отлично работает.
В своем очерке 1953 года «Язык органической архитектуры» великий архитектор Фрэнк Ллойд Райт (Frank Lloyd Wright) назвал такую красоту «идущей изнутри объекта, а не извне». 1.
В истории дизайна было много случаев, доказывающих, что каждый раз, когда автор пробует представить материал тем, чем он не является, ценность и долговечность дизайна с использованием такого материала снижаются. В начале двадцатого века было написано значительное количество работ на эту тему промышленным дизайнером Норманом Бел Геддесом (Norman Bel Geddes) и другими. Геддес обозначил свой подход к использованию материалов как «честный облик используемых материалов».
Представьте микроволновую печь 1980 года, облицованную имитацией натурального шпона. Изделия такого рода быстро вышли из моды, потому что нечестные материалы удешевляли их дизайн и способствовали их быстрому превращению в уродливый мусор с отслоившейся обшивкой вместо неподвластных времени машин. Микроволновки, по внешнему виду которых сразу понятно что они изготовлены из нержавеющей стали, не поддаются механическим повреждениям, стоят дороже и не выходят из моды по сей день.
Честная отделка
Даже при честных основе и стиле допускается присутствие слоя отделки (хоть он и не обязателен). Эти веб-материалы, лежащие на самой поверхности, делятся на две группы: микрометафоры и макрометафоры.
Размеры микрометафор (например, неприметной текстуры с гауссовским шумом, или иконки магазинной тележки и мусорной корзины) небольшие, как и их влияние на дизайн в общем. Замените иконку с мусорной корзиной на ссылку «Мусор» и юзабилити и дизайн сайта не пострадают. Микрометафоры клёвые, можете не париться.
Макрометафоры, с другой стороны, имеют большие размеры, например, интерфейс который выглядит как папка-сегрегатор с разноцветными пластиковыми полупрозрачными разделителями. Они задают стиль сайта и без них дизайн разваливается.
Иногда дизайнеры используют макрометафоры для создания вау-эффекта от дизайна статических макетов, чтобы улучшить свои навыки использования устаревших инструментов и работы в рамках устаревших процессов, или просто по привычке. Но для конечного пользователя макрометафоры это не честно, как ни крути.
Континуум
Хотелось бы продолжить разглагольствовать о безупречной, кристальной честности. Однако не всё так просто, и в некоторых случаях отделка приносит пользу. Тут в самую точку высказывание Дрю Уилсона (Drew Wilson): «все, что хорошо выглядит и может быть использовано». Оно похоже на посыл Тафти: «любой ценой» и даже Фрэнка Ллойд Райта «меньше - это только больше, когда больше никуда не годится».
Так что вопреки убеждениям недоброжелателей декоративная отделка и честность материалов могут ужиться. Они сосуществуют в континууме: декорирование с одной стороны и честность материалов с другой. Нет чёткой черты, за которой дизайн становится честным или начинает фальшивить. Её определение - непростая задача для веб-дизайнера.
Как долго стиль дизайна должен сохранять актуальность? Насколько простым должно быть обновление сайта? Насколько сильно клиенту на самом деле нравится скевоморфический дизайн и, соответственно, можете ли вы позволить себе рисковать потерять клиента если попробуете повлиять на его вкус? Или же если вы много лет приучали своих клиентов оценивать дизайн по статическому макету подготовленному в Photoshop, вам придётся пережить переходной период изменения процесса дизайна и в то же время переучивать клиентов сосредотачивать внимание на интересных аспектах дизайна и доступности. Это не делается за один день, но если вы серьезно относитесь к своей работе, вы можете двигаться в любом направлении континуума.
Хорошие джазовые музыканты любят повторять: «Нужно знать правила, чтобы их нарушать». Как и философски подкованные промышленные дизайнеры и архитекторы, веб дизайнеры, которые знают, какое место их работа занимает в континууме, могут нарушать правила, играть с ними и всё же производить отличные и долгоиграющие работы.
Пластиковый горшок-подставка под пустивший ростки ёршик для унитазов (автор Стефано Джованнони (Stefano Giovannoni)), притворяется керамическим. И это действует! Могу поспорить, что Стефано чётко знал какие правила нарушает.

Ёршик для унитазов, модель Merdolino, автор Стефано Джованнони, 1993. Размещено с разрешения компании Alessi
Он не только впечатляет и веселит, его функциональность и эргономичность тщательно продуманы. Он выглядит современным и продолжает выпускаться на протяжении двадцати лет.
Разработка с использованием честных инструментов
Так же, как и для стула Имзов нужно было наладить новый производственный процесс, честный веб нуждается в новом подходе к веб-дизайну, при котором вместо фиксированных макетов будут использоваться быстрая итерация и прототипирование.
Вместо того, чтобы выбирать наиболее честный инструмент из списка современных инструментов для дизайна (многие из которых быстро становятся популярными и так же быстро исчезают), нужно обратить внимание на честные инструменты, которые всегда будут частью арсенала дизайнера.
Делайте набросок от руки.
Эскизы, нарисованные вручную, всегда будут самым быстрым, дешевым и универсальным способом изобразить свои идеи и поделиться ими, используя любое средство связи, особенно на ранних этапах формирования идеи. Пиксельная точность каркасной модели сайта может натолкнуть клиентов и дизайнеров на ложную мысль, что с созданием каркаса сайта работа над дизайном уже практически закончена. Кроме того, точный каркас может отвлечь их внимание на шрифты, стилизацию и выравнивание элементов по сетке. На этих деталях не стоит зацикливаться на ранних этапах создания дизайна.
Поскольку бумажные эскизы настолько далеки от веб-материалов, они не позволяют сфокусироваться на конкретных элементах конечного дизайна. Даже при большом желании вряд ли кто-нибудь начнёт канитель с подбором шрифтов, имея дело с эскизом, набросанным на бумаге. Это позволяет сфокусировать всеобщее внимание на нужных вещах в нужное время. Когда все концепции проработаны с использованием эскизов, дизайнеры могут перейти к честной работе с клиентами и начать разработку дизайна сайта в браузере, чтобы претворить визуальные идеи и прототипы в жизнь.
В нашей студии 29th Drive работа над большинством проектов начинается с эскизов на бумаге. Наши клиенты знают, что им будут предложены бумажные эскизы, так как мы упоминаем о них при обсуждении заказа и на странице «Чего стоит ожидать» в наших предложениях.
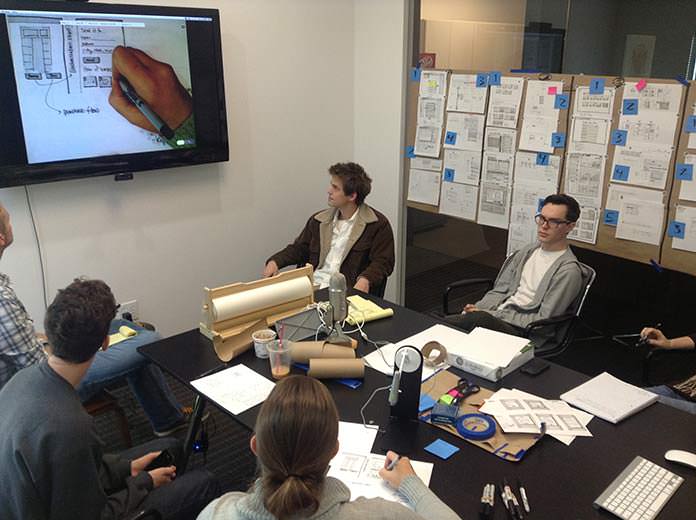
Все наши клиенты не из Скоттсдэйла, потому мы используем документ-камеру марки IPEVO, чтобы передавать изображение больших, разборчивых эскизов (созданных в режиме реального времени или заранее). У IPEVO фиксированное фокусирование, так что когда в её обзор попадает рука, камера продолжает фокусироваться на бумаге. Этого нелегко добиться, используя обычную веб-камеру.

Мы часто работаем дома и используем IPEVO для взаимодействия с остальной командой, которая находится в офисе. Это поддерживает человечность рабочего процесса. Мы даже отправляем камеры клиентам, чтобы они рисовали эскиз вместе с нами. Некоторое время идёт на преодоление этапа «да какой из меня художник», но с нашей поддержкой они рано или поздно рисуют свой первый мило-корявый блок, который даёт начало более продуктивному сотрудничеству.
Прототипирование на бумаге отменно работает при живом общении, но сканировать эскизы - это плохая идея. Так что если ваши клиенты не участвуют в разработке, запишите видео вашего совещания с помощью Go To Meeting и сделайте скриншоты (это одна из удобных возможностей IPEVO) в процессе презентации эскизов. Затем закиньте видео и скриншоты в централизованный архив, к которому у вас всех есть доступ.
Делайте ставку на будущее
Разработка с использованием честных материалов порождает вдохновение. Ребята из Typekit, вероятно, почувствовали это, когда впервые принесли в веб настоящую типографику (веб-шрифты более честны по сравнению с SIFR или растрированным текстом, верно!?). Итан Маркотт(Ethan Marcotte), должно быть, чувствовал это, когда впервые описал принципы отзывчивого дизайна. Независимые дизайнеры и разработчики, которые создают честные CSS-фреймворки и шаблоны под WordPress, также это чувствуют, я в этом уверен.
Используя честные материалы, эти люди стали во главе сообщества дизайнеров и не только воплощали новые идеи, но и помогали остальным развивать их. Это выгодно. В ближайшее время веб-дизайнеры разделятся на тех, кто предпочитает адаптироваться к честному подходу в континууме, и тех, кто не желает прилагать для этого усилий. Пора прекратить поливать друг друга грязью и прислушаться к урокам братьев Имз, Райта и Джованнони: честность материалов создаёт почву для долговечности наших работ и нашей карьеры.
Примечания
1. Печать книги прекращена, но вы можете найти её в некоторых библиотеках.
