Информация, которой хочется поделится, и её распространение с помощью метаданных для сторонних сервисов
Одна из наиболее важных наших задач — сформировать структуру контента — ведь чем более грамотную структуру имеет информация, тем свободнее она воспринимается. Классификации структурированного контента рассматривают по большей части только его отображение на различных платформах.
Разделяя контент на его естественные составляющие, мы обеспечиваем совместимость и возможность представления на различных устройствах и в различных окружениях сейчас и в будущем. Протоколы Facebook’s Open Graph или Twitter Cards построены основываясь именно на этих соображениях и быстро становятся неотъемлемой частью современного полноценного представления в интернете.
Протокол Open Graph от Facebook, или OG (не перепутайте с альбомом рэпера Ice-T «O.G.» 1991-го года), построен на идее совместимости посредством разбиения контента на блоки в том виде, в каком это необходимо платформе. Twitter также опубликовал собственную схему разметки метаданных, названную Twitter Cards. Эти протоколы метаданных исполняют одну и ту же функцию — обеспечение наилучшего опыта взаимодействия с пользователем при распространении информации через социальные платформы.
Twitter Cards и OG это в принципе два отдельных набора метаданных. Некоторые из социальных платформ считывают их часть и отображают в соответствующем виде. В Twitter вы можете увидеть результат в виде аннотаций к новостным статьям или изображений в вашей ленте. Результат использования OG вы увидите на Facebook в виде блока-аннотации с заголовком, описанием и изображением характеризующими информационный блок, ссылкой на который поделились. (Обратите внимание, что этот протокол не связан с недавно представленным Facebook-ом «поиском по графу» («Graph Search»). OG предоставляет обобщенный язык для разметки контента, в то время как Graph Search позволяет вам искать пользователей Facebook, основываясь на отношениях и связях внутри самого Facebook).
Но зачем нам это нужно, если наша информация и так структурирована с расчетом на использование в будущем?
Люди делятся
Когда мы находим в интернете что-то действительно интересное, мы этим делимся. Кто-то копирует ссылку и вставляет в email. Кто-то распечатывает страницу и отправляет по почте в конверте. А миллионы и миллионов других пользователей используют для этого свои любимые социальные сети: Facebook, Twitter, LinkedIn и т. д.
Если вы отправляете ссылку по электронной почте, вы наверняка добавите к ней небольшое описание, чтобы получатель знал, о чем идет речь. Письмо, содержащее одну только ссылку, без описания, получает красную карточку от всех фильтров, так как принимается за спам или фишинговую рассылку. Многие избегают подобной ситуации, добавляя что-то вроде «Эй, зацени это видео с котиком. Такие мимимишечки!», но даже это требует некоторых усилий со стороны пользователя.
Авторы контента никак не могут повлиять на этот процесс. Когда пользователь просто вставляет ссылку в пустое письмо, мы не можем добавить к ней какую-либо информацию. Но социальные платформы дают нам немного больше свободы в этой области.
Стандарты для распространения информации
Давным-давно, когда пользователи еще делились видео с котиками через Facebook, он добавлял к нему заголовок, описание и «обложку» на основе информации, которую находил на странице. Часто заголовки содержали сторонний HTML. Вы видели, какие описания веб-страниц были в 1998? Или криво обрезанный логотип в качестве «обложки»? Очевидно, что от стандартизации выигрывали все.
Когда Facebook сформировали стандарт метаданных, служащих для заполнения блоков, которые появляются в ленте новостей в социальной сети, когда пользователи делятся ссылкой, они сделали его открытым, что было очень мило с их стороны. Основой и отправной точкой для него послужил любимый всеми Dublin Core Metadata Element Set, стандарт из мира библиотек и компьютерных наук.
Facebook создал этот стандарт для собственного использования — он в определенной степени сложен, и в нем присутствуют функции, которые необходимы только Facebook. Тем не менее, другие платформы, такие как LinkedIn и Google+, с тем же успехом заполняют аналогичные блоки в лентах новостей используя метаданные OG.
Facebook, LinkedIn, и Google+ анализируют метаданные OG, когда речь заходит о распространяемом контенте; но при их отсутствии эти социальные платформы будут использовать то, что смогут получить. Это далеко не лучший вариант для владельца контента, который не потрудился добавить OG, так как результирующий блок может быть неудовлетворительным ни с чьей точки зрения.
Twitter Cards, с другой стороны, служит только одной цели: наполнение информационных блоков, которые отображаются в Twitter и приложениях, которые с этим сервисом работают. Небольшие различия между Twitter Cards и OG обусловлены только специфическими особенностями Twitter.
Уникальность Twitter как социальной платформы в распространении информации посредством ретвитов, что создает определенные проблемы. Я могу поделиться ссылкой, но ограничение в 140 символов не всегда позволяет мне добавить комментарий или информацию об авторе или владельце контента. Twitter Cards позволяет официально указать в метаданных информацию об авторстве и правообладателе.
Twitter умело сформировали свою схему метаданных, чтобы не отставать от других социальных платформ. Авторы и владельцы сайтов, реализовавшие поддержку схемы Twitter Cards, теперь могут предоставить больше информации о контенте, распространяемом через Twitter. Twitter Cards позволяют пользователям просматривать или прослушивать такой контент, как изображения, видео или аудиозаписи, не покидая Twitter. В результате люди могут находиться непосредственно на сайте Twitter дольше, что, определенно, выгодно для самого ресурса. (Вы, конечно, понимаете, что сделано это не только для удобства пользователя. Так владельцы ресурса могут показать больше рекламы большему количеству пользователей).
Поля для описания контента вечны
Как это работает? Если вы уже структурировали свои данные или в процессе, то
добавить метаданные для сторонних сервисов относительно просто. За все
отвечает код, добавленный в тег head каждой страницы, вместе с привычными
мета-тегами.
Старая гвардия помнит 1997 год и специфичные для браузеров теги из HTML 3.2. БЕЗ ПАНИКИ. К счастью, работа OG и Twitter Cards никак не зависит от использования Netscape Navigator. Однако прелесть момента немного портит жесткость стандартов. Структурирование контента должно давать нам свободу в работе с ним, а не наоборот, а что происходит, когда появляется еще один формат метаданных?
Допустим, что сторонние схемы метаданных и специфичные для браузеров теги в чем -то похожи. Их использование может показаться наименее ориентированным на будущее подходом. В конечном счете владельцы сайтов просто начнут взвешивать стоимость имплементации и улучшений в пользовательском опыте взаимодействия и потенциальной аудитории (например, Facebook с его миллиардом пользователей). Допустимые в обоих схемах значения полей охватывают множество форматов и типов данных. И это замечательно, так как данные, которыми делятся пользователи могут принимать множество форм, от видео с котиками и анимированных gif, до старых добрых веб-страниц.
Из соображения эффективности лучше обеспечить поддержку только тех форматов данных, которые планируется публиковать (и которыми, соответственно, будут делится). Если аудиозаписи это не ваш рынок, то нет смысла настраивать в CMS сторонние форматы данных служащие для их описания.
И OG, и Twitter cards нацелены на представление информации о распространяемом контенте наиболее популярных типов:
- Для статей формируется текстовая аннотация и изображение для предварительного просмотра;
- Для аудиозаписей добавляется аудиоплеер;
- Для видеоклипов добавляется видеоплеер;
- Для изображения добавляется возможность их предварительного просмотра.
Разработчики OG создали несколько предопределенных типов контента, таких как видеоклипы, аудиофайлы, веб-страницы и т. д. — и подготовили для каждого из типов свой набор метасвойств. Когда пользователь делится аудиофайлом или видеоклипом, для их воспроизведение на основе метаданных выбирается подходящий плеер. Следующий список мета-тегов представляет подробную информацию о статье:
<meta property="og:type" content="article">
<meta property="og:url" content="URL объекта">
<meta property="og:site_name" content="Название ресурса, на котором расположена статья">
<meta property="og:image" content="URL изображения для статьи">
<meta property="og:title" content="Заголовок статьи">
<meta property="og:description" content="Описание статьи">
<meta property="article:author" content="URL страницы автора статьи">
<meta property="article:section" content="Раздел, к которому относится статья">
<meta property="article:tag" content="Ключевые слова">
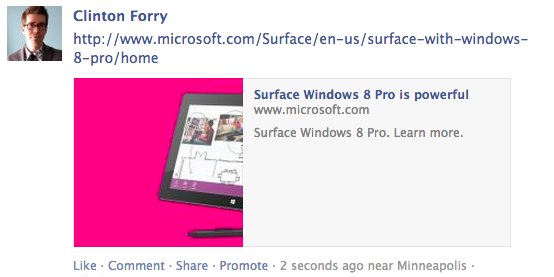
Результат добавления этой информации выглядит следующим образом при публикации ссылки на Facebook:

Протокол Twitter Cards схож с OG и имеет специфичные свойства, указываемые для статей, видео, аудиозаписей и изображений. Метаданные для статьи для Twitter Card выглядят так:
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="URL статьи">
<meta name="twitter:title" content="Заголовок статьи">
<meta name="twitter:description" content="Описание статьи">
<meta name="twitter:image" content="URL изображения для статьи">
Следующие опциональные элементы Twitter Card позволяют также указать идентификатор автора или организации автора контента в Twitter:
<meta name="twitter:site" content="@username">
<meta name="twitter:site:id" content="Twitter ID">
<meta name="twitter:creator" content="@username">
<meta name="twitter:creator:id" content="Twitter ID">
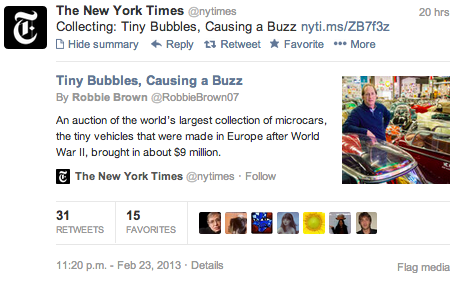
Вот как это выглядит в Twitter:

Сосредоточьтесь и заполните метаданные
Метаданные — это тоже контент. Их формирование и заполнение подчиняется тем же рабочим процессам, которым вы, возможно, уже используете. Разумеется, информация в них должна соответствовать информации на странице. Сторонние схемы метаданных накладывают определенные практические ограничения.
Ограничения полей
Обратите внимание, что определенные поля имеют ограничения при отображении на различных устройствах, особенно поле описания. Составляя описание, старайтесь уложиться в 160 символов, и автоматическое ограничение длины этого поля (иногда зависящее от экрана) не будет проблемой.
Выбор изображения
Грамотно подобранное изображение может мотивировать пользователя кликнуть по
ссылке в ленте новостей. Требования к изображениям для статей в OG достаточно
просты: размер изображения должен быть не менее 200х200 пикселей при
максимальном соотношении сторон — 3:1. Тем не менее, наилучшим образом в блоке
будет выглядеть квадратное изображение. Twitter cards масштабирует любое
изображение, размеры которого превышают 120×120 пикселей, так что вы можете с
уверенностью использовать то же изображение с размерами 200х200 пикселей,
которое вы создали для og:image.
Донесение информации
Сформулируйте суть публикуемой информации в метаданных так же, как вы формулируете ее на странице. Если, создавая страницу, вы держали в голове только одну идею или концепцию, сформулировать описание не составит труда. Если нет, расставьте приоритеты и составьте логичное и емкое описание. Если на странице рассматриваются 4 ключевых момента, сконцентрируйтесь на одном из них. Заголовок, описание и иллюстрация должны относиться к тому ключевому моменту, который вы хотите осветить в социальных сетях.
Например, новый планшет Surface от Microsoft сразу после запуска достаточно часто упоминался в прессе. Страница Surface Windows 8 Pro на Microsoft. com, тем не менее, не была готова к новому миру Open Graph. (На ней не использовалась ни схема OG, ни Twitter Cards.)
Эта страница последовательно раскрывает несколько ключевых тезисов:
- Купите это устройство
- Вы можете устанавливать на него приложения
- Использование этого устройства безопасно с точки зрения защиты данных
- Производительность устройства приятно удивляет
- У устройства качественный экран
- Вы можете использовать стилус для рукописного ввода, как на Palm Pilot
- Купите это устройство
Тем не менее, иерархия тезисов не была подкреплена метаданными. Microsoft придает производительности Surface наивысшее значение, назвав страницу «Surface Windows 8 Pro — это планшет с высокой производительностью». Но вы не найдете ни слова о производительности, пока не промотаете страницу до четвертого раздела. Это достаточно весомое несоответствие. Метаданные страницы предоставляют еще меньше информации.
Попробуйте опубликовать эту ссылку в Facebook, и необходимость сосредоточиться на заполнении метаинформации станет еще очевиднее. Пользователям приходится выбирать одно из двух изображений размером 1280×450 пикселей, что явно отличается от размера и соотношения сторон изображения, рекомендованных для публикации в социальных сетях. Кроме того, призыв «узнать больше» недалек от старомодного «кликните здесь» и соответствует устаревшей модели маркетинга.

Что могла бы сделать Microsoft в этой ситуации? Обеспечить лучшее представление страницы в социальных сетях, сосредоточившись на одном из ключевых тезисов, а именно:
- Использовать более убедительный и содержательный заголовок. Конечно, Surface Windows 8 Pro производительный, но по сравнению с чем? С конкурентами? Со штангистом? С Ford Mustang? Как это поможет мне делать то, что мне нужно делать? И они не сказали, что это планшет, а ведь это очень важная деталь.
- Извлечь выгоду из всех 160 символов описания. Сформулируйте резюме содержания страницы, а затем добавьте ссылку «узнать больше». Что я узнаю, если просмотрю эту страницу? Я смогу купить на ней планшет? Там есть пасьянс «Косынка»? Почему я должен выбрать этот планшет, а не конкурентные модели?
- Добавьте интересное и содержательное изображение. Социальные платформы ограничивают их размеры. Используйте это. Создайте иллюстрацию, которая точно отражает суть вашего послания. Правильно кадрируйте её, чтобы избежать проблем при масштабировании.
- Мотивируйте пользователя перейти по ссылке. Кратко изложите свой призыв к действию с учетом платформы. Убедитесь, что пользователь действительно увидит то, о чем вы говорите (это всегда важно).
Суть рабочего процесса по публикации информации сводится к расстановке приоритетов
Добавление метаданных OG и Twitter Cards к уже существующим страницам может быть несколько сложнее, чем аналогичная операция для нового контента. Особенно, если у вас тысячи и тысячи таких страниц.
Попробуйте подойти к процессу оптимизации размещения вашего контента поэтапно, улучшая представление малозначимых страниц, только если время позволяет это сделать. Сосредоточьтесь на том, что наиболее важно с точки зрения взаимодействия с пользователем — например, на страницах с высокой посещаемостью. Только потом займитесь реализацией поддержки стандартов метаданных на базовом уровне для остальных страниц.
Хотя с технической точки зрения ссылки на многие страницы сайта могут быть опубликованы в социальных сетях, это совершенно не значит, что пользователи обязательно это сделают. Задумайтесь об оптимизации страницы «Контакты» для публикации ссылки на нее в социальных сетях. Это плохая идея. Разделите ваши текущие виды страниц на группы в соответствии с вероятностью публикации ссылки на них:
Страницы, ссылки на которые часто публикуются в социальных сетях
Это страницы, содержащие информацию о текущей деятельности, записи в блоге, страницы с описанием товаров и страницы с высокой посещаемостью.
- Вам потребуется потратить на эти страницы больше всего времени и ресурсов.
- Сформируйте индивидуальные метаданные для каждой страницы с помощью экспертов в предметной области. Приложите для этого столько же усилий, сколько вы можете приложить для подготовки любого маркетингового или промо-контента.
- Укажите уникальные заголовки, описания и изображения.
Страницы, ссылки на которые публикуются нечасто
Промежуточные, переходные или навигационные страницы.
- Вам потребуется меньше ресурсов для подготовки этих страниц.
- Сформируйте общие для раздела или подраздела сайта метаданные, не содержащие информацию о конкретных страницах.
- Укажите уникальные заголовки для ссылок, используя в качестве описания общее описание раздела, а также общие для целого раздела изображения (например, логотип).
Страницы, не предназначенные для публикации в социальных сетях
К этому типу страниц относятся такие страницы, как «Контакты», страницы, содержащие юридическую информацию, или карта сайта.
- Вам потребуется меньше всего ресурсов для обслуживания этих страниц.
- Создайте обобщенный для всего сайта контент для метаданных.
- Используйте уникальные заголовки страниц, но общее для всего сайта описание и изображения (логотип или фирменный знак отлично подойдут).
Объясните важность этих новых метаданных авторам вашего контента и его редакторам, многие из которых могут быть заядлыми пользователями Facebook. Покажите им хороший пример сайта, успешно использующего OG. Затем покажите им сайт, не использующий OG вовсе. Есть все шансы, что они все поймут правильно.
Ясное понимание преимуществ использования хорошо структурированного контента даст им понимание контекста, в котором необходимо этот контент создавать. (Стоит отметить, что это важно не только для OG или Twitter Cards — это понимание важно для структурирования контента в целом.)
Напутствие
Как всегда бывает при использовании сторонних инструментов, мы можем контролировать далеко не все. Мы привыкли к постоянным изменениям компьютерного железа, алгоритмов поиска Google и настроек приватности в Facebook. Эти изменения неизбежно создают нам определенные проблемы — тем больше причин внимательно следить за эволюцией и развитием инструментов и платформ.
При использовании сторонних схем метаданных мы добавляем себе работы по оформлению контента, но это обеспечат лучшее взаимодействие с пользователями на различных платформах и устройствах в настоящем и в будущем. Создание хорошо структурированного контента и обеспечение его гибкости и переносимости — это дорога в будущее. «Нравится» вам это, или нет. (Ох).
