Создание отзывчивых веб-страниц с помощью режима эмуляции устройств Chrome DevTools
Примечание: Изначально эта статья была написанна для HTML5Experts.jp на японском языке, как часть спец-выпуска Google I/O. Этот пост является сокращенной версией оригинальной статьи, которая использует более актуальные (переведенные) цитаты из Google I/O.
Режим эмуляции устройств
В прошлом месяце на Google I/O, Паул Бакаус (Paul Bakaus) представил набор абсолютно новых (и все еще экспериментальных) инструментов: Device Mode для Chrome DevTools. В данный момент эта функция доступна в версии Сhrome Canary (v38 и выше).
Режим эмуляции устройств включает набор информации о гаджете, включая ширину экрана, высоту и соотношение плотности пикселей для популярных устройств, таких как серия Galaxy от Samsung и Nexus 5, упрощая для нас разработку отзывчивых веб-страниц.
Инструмент для построения медиа выражений
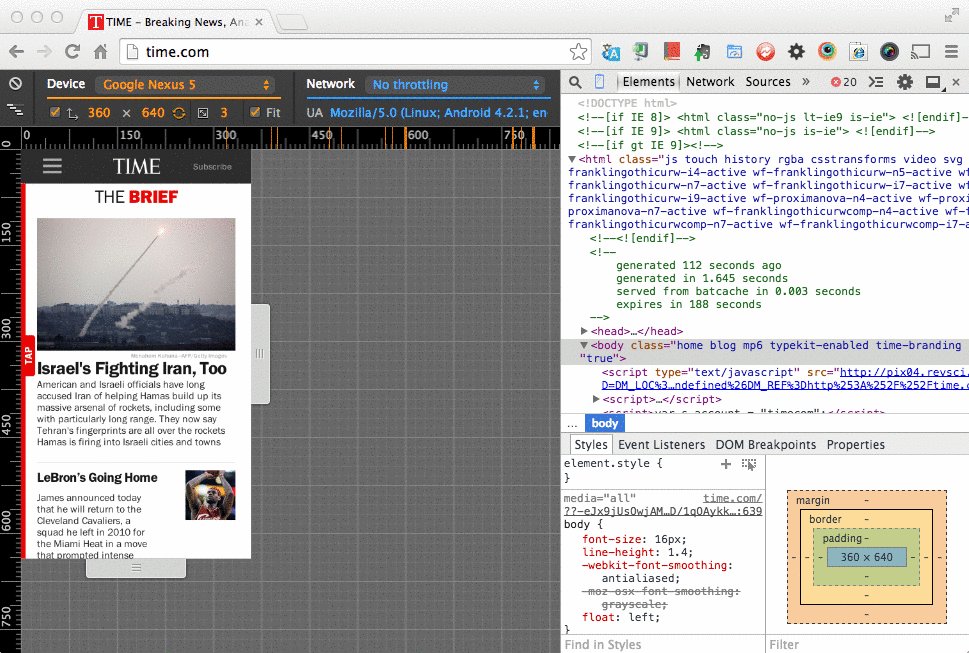
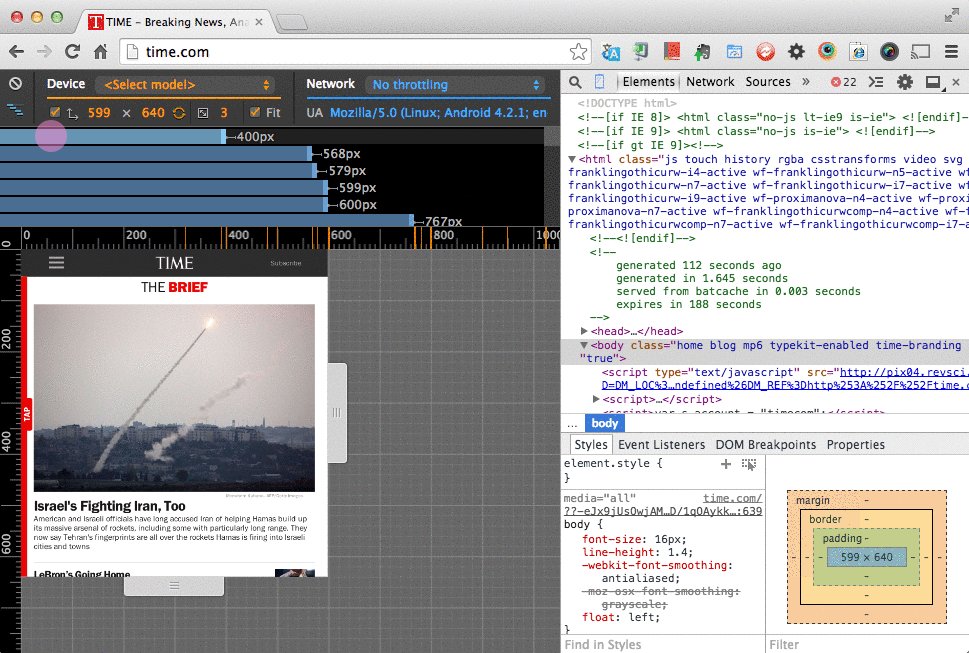
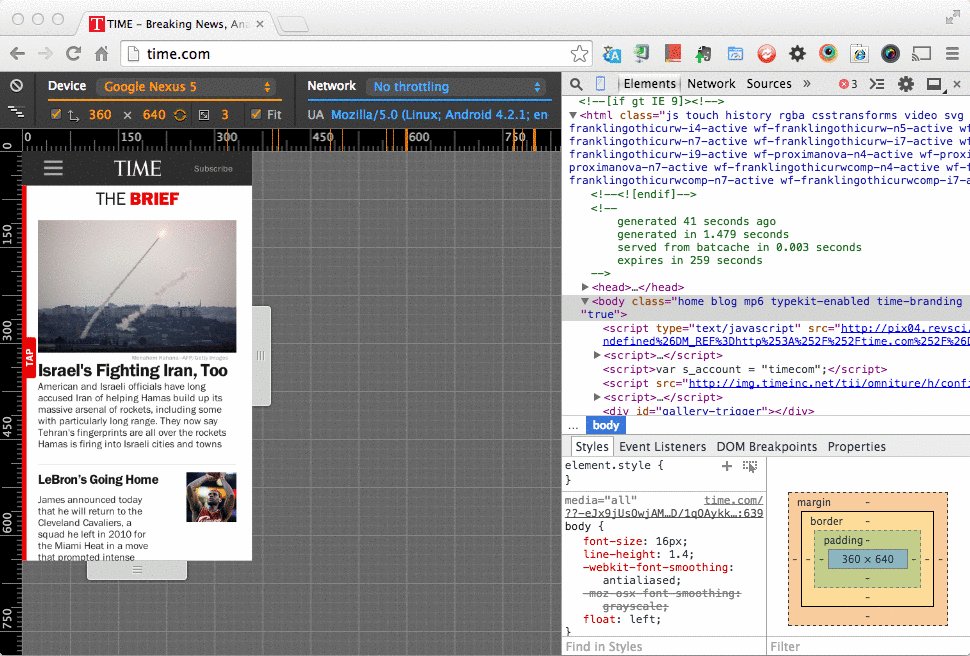
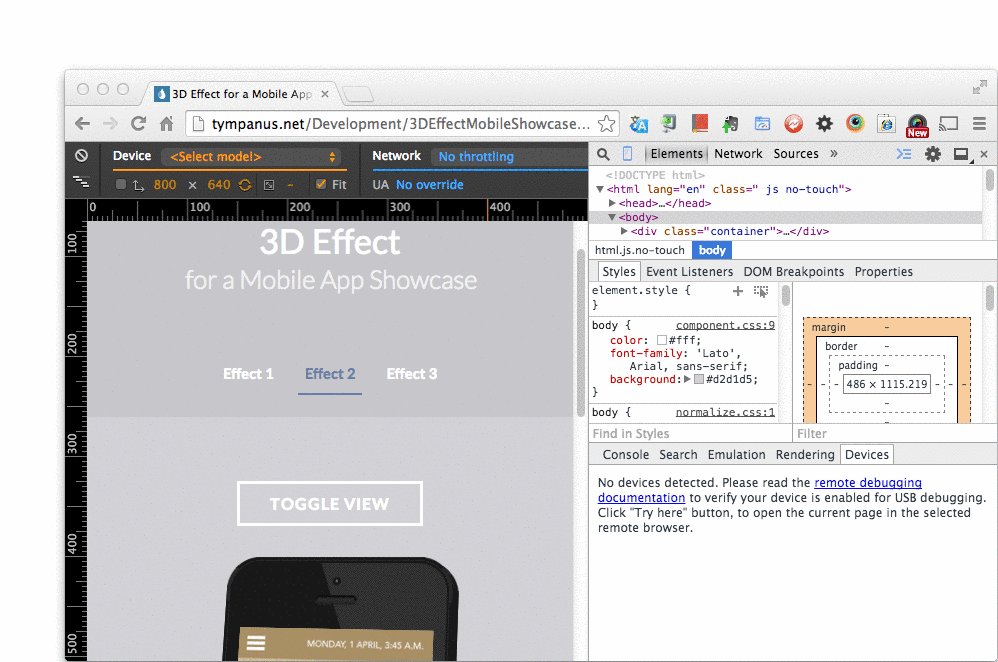
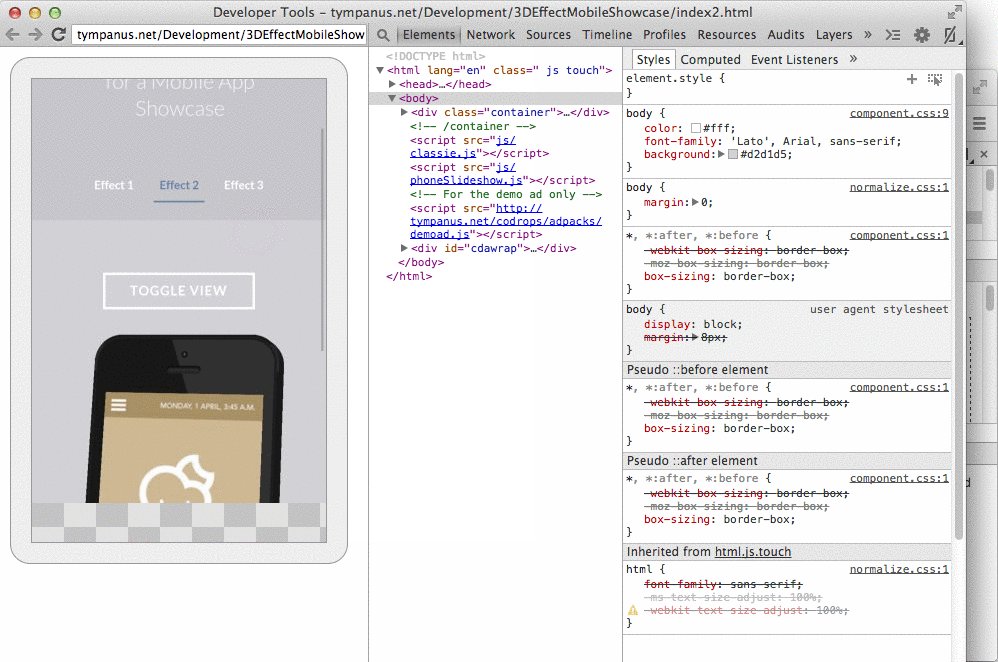
Как только вы откроете DevTools в Chrome Canary, вы увидите маленькую иконку мобильного устройства в левом углу верхней панели. После нажатия на нее, обычная панель отображения перейдет в режим отображения устройств. Здесь можно изменять размер окна или выбрать одно из необходимых устройств в выпадающем списке. Если вы выберете устройство с большим разрешением, то сможете изменять ширину экрана и панель отображения будет под нее подстраиваться. С помощью отдельной иконки можно менять местами размеры ширины и высоты.

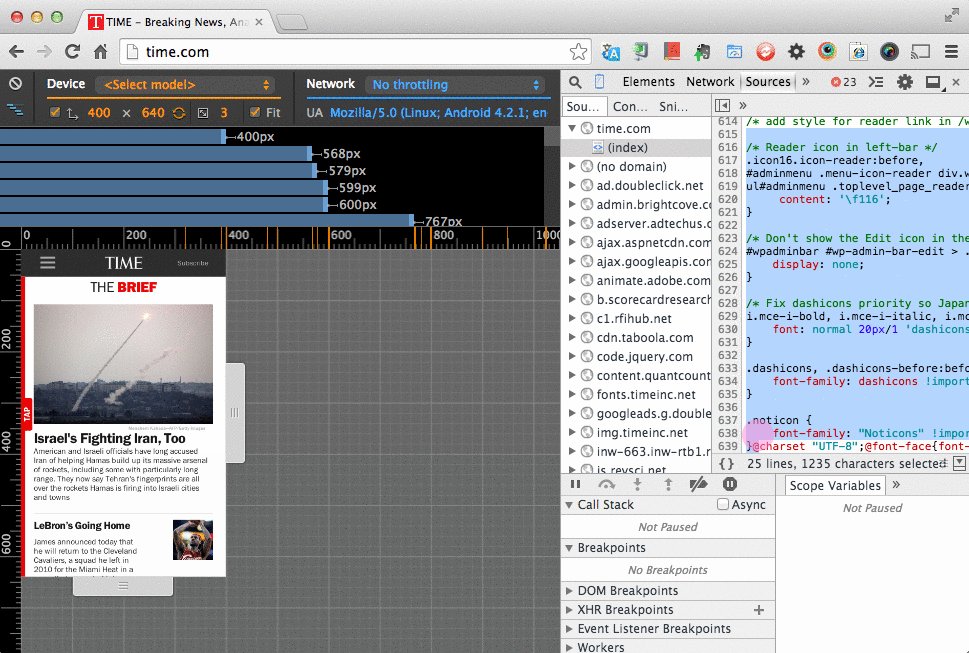
Но самое полезное, из того, что я обнаружила в режиме эмуляции устройств это медиа выражения. Нажав на похожую на ступеньки иконку слева от списка устройств (в виде ступеней), вы получите визуально представление всех медиа выражений использованных на странице. Нажав на одной из полосок правой кнопкой в меню можно выбрать “Reveal In Source Code” и в выпадающем списке выбрать путь к каждой области, где применяется данный код CSS.

С новой функцией, которая называется Workspace, вы можете на лету изменять медиа выражения в DevTools.
Соединение
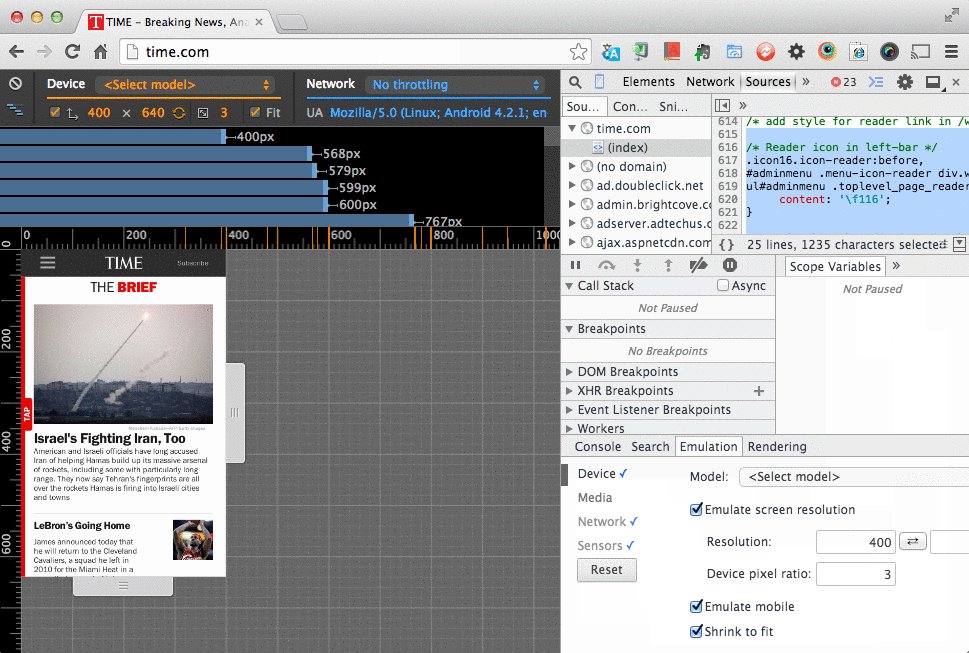
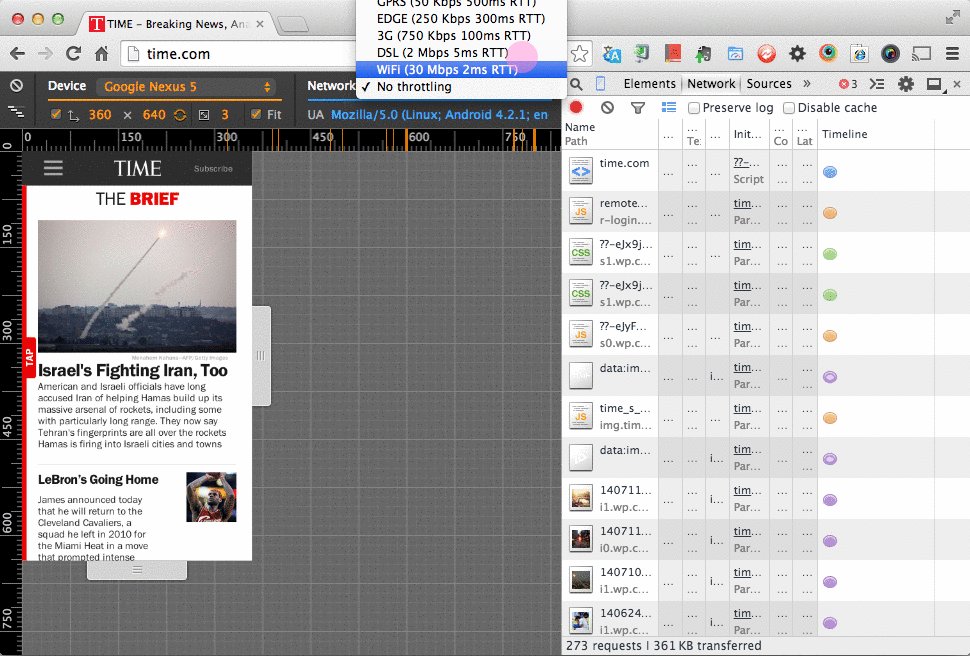
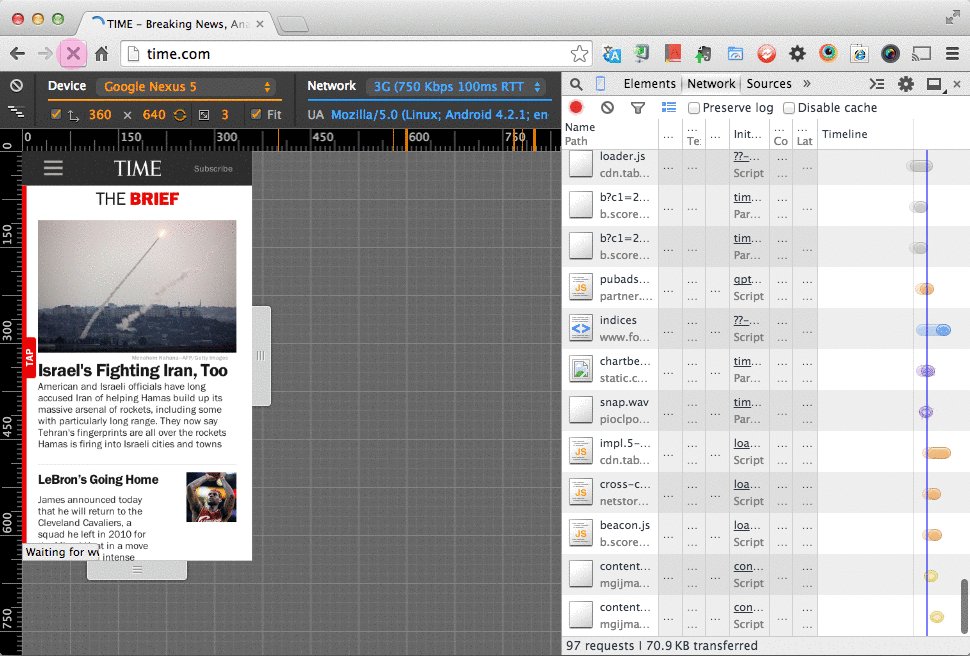
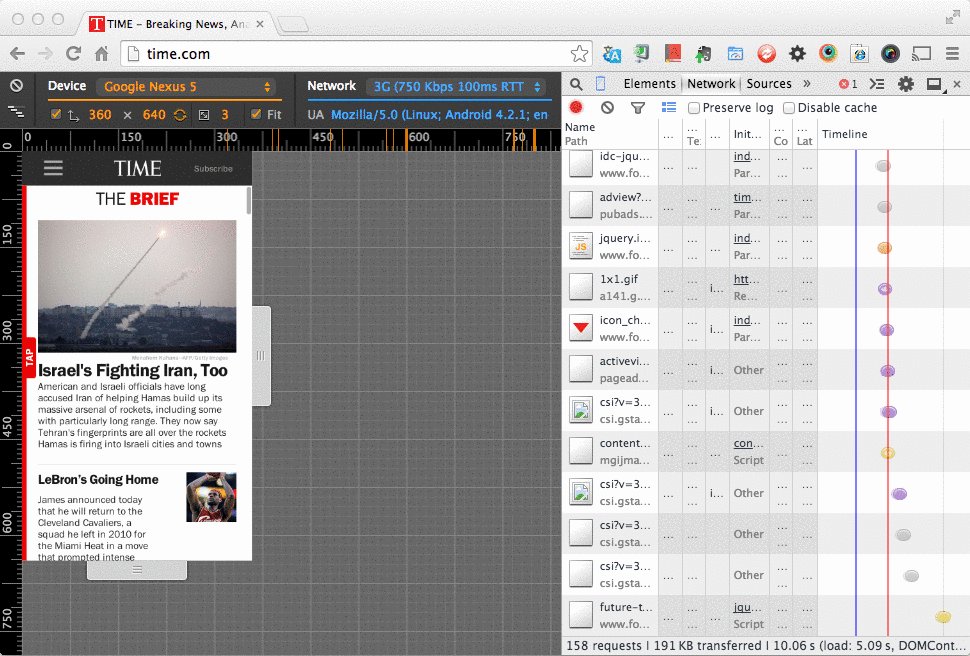
Также новые инструменты пополнились эмуляцией сетевого соединения. Рядом с меню для выбора устройств есть выпадающий список где можно выбрать эмуляцию, к примеру, мобильной сети 3G или EDGE, что значительно облегчает проверку производительности.

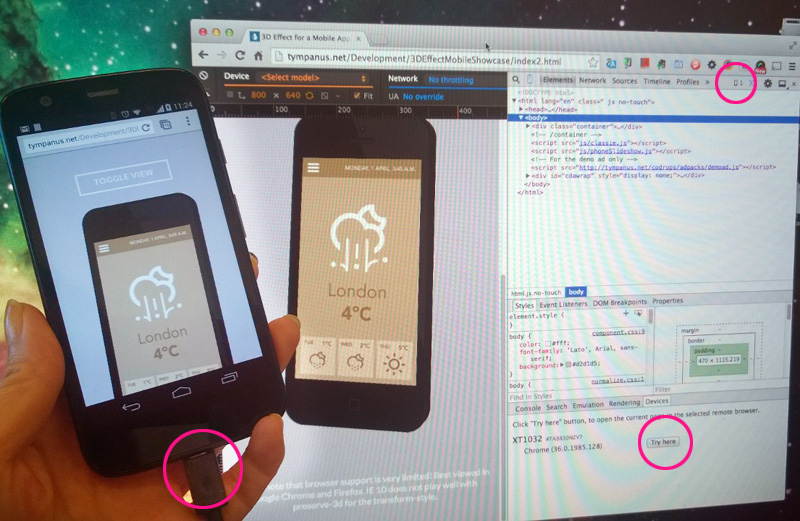
Удаленная отладка с помощью скринкаста
Есть новое приложения для выбора режима устройств - улучшенная функция скринкаста. Эта запутанная функция была представлена в DevTools немного ранее, но обновленная и её улучшенная версия включена в Canary в качестве экспериментального инструмента.
Новый скринкаст входит в Canary build 38.0.2101.0 или новее.
Для использования нужно включить его в DevTools Experiments chrome://flags/#enable-devtools-experiments. После этого открыть DevTools и нажать на иконку шестерни, чтобы в ручном режиме разрешить функцию скринкаста.
Кроме того, нужно будет активировать режим отладки через USB на Android устройстве.
Как только вы подсоедините устройство к десктопу через USB, вы должны заметить маленькую иконку с номером “1”, которая отображает количество подключенных девайсов. Нажмите на кнопку “Try Here” чтобы открыть окно скринкаста.

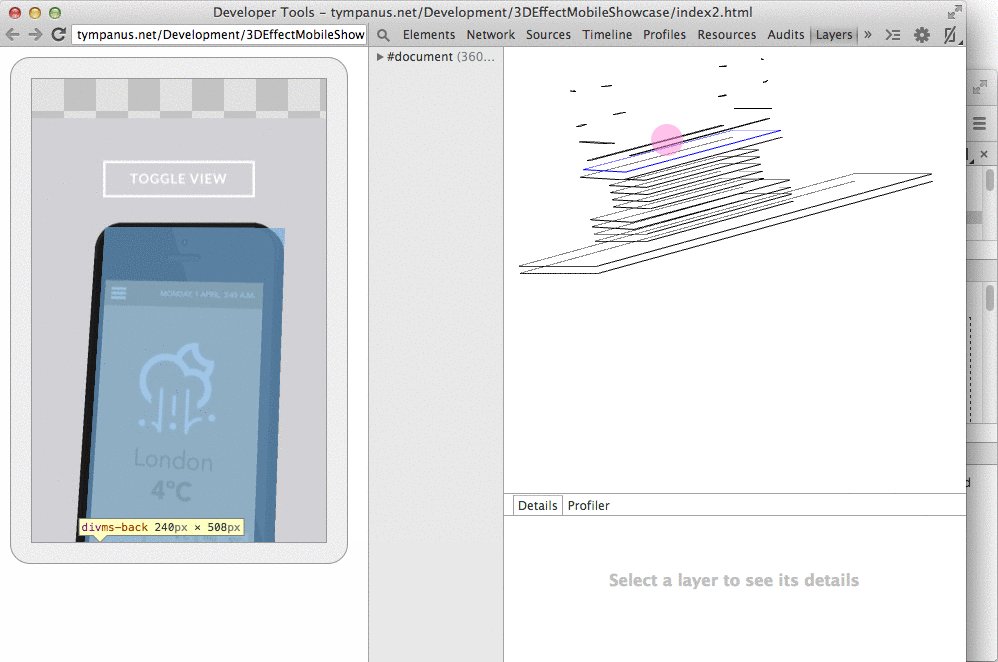
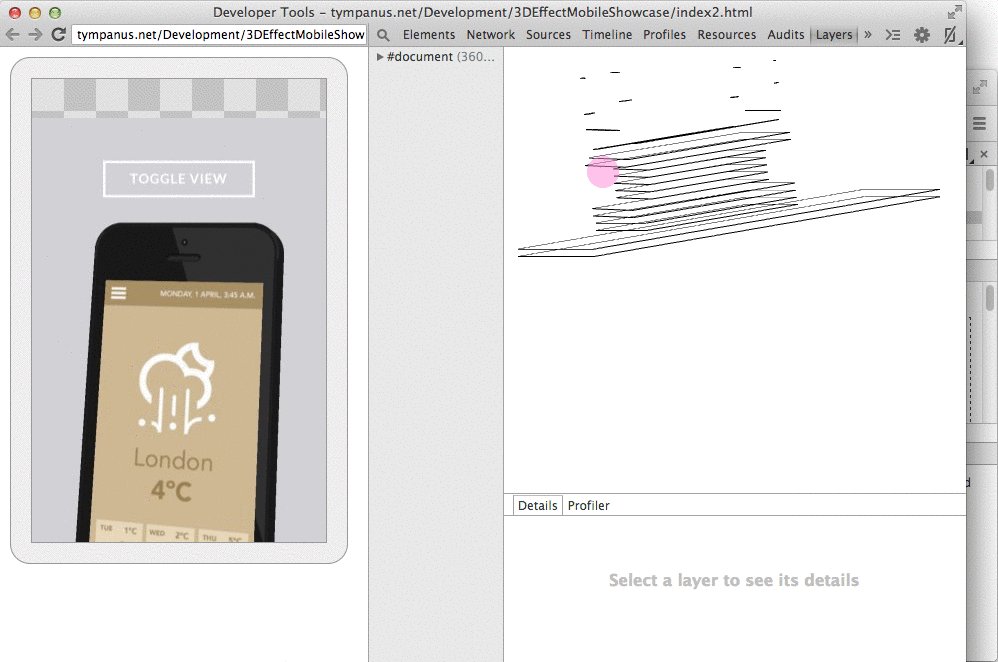
Введенный URL в DevTools будет также отображаться на вашем устройстве. Ваш гаджет должен запустить веб страницу в Chrome. Теперь вы сможете просматривать страницу на обеих устройствах. Нажав на закладку “Layers” вы увидите визуализацию слоев DOM где можно оценить рендеринг и прорисовку. Можно определить проблемные места прорисовки с помощью инструмента Paint Profiler!

Печеньки
Вот список новых функций DevTools для мобильной разработки:
Отзывчивый дизайн:
- Расширенное отображение медиа выражений
- Фильтрация стилей
- Редактирование медиа выражений
- Строчная эмуляция
Расширенная эмуляция:
- Настройки самых популярных устройств
- Эмуляция широкой видимой области
- Эмуляция сенсоров (прикосновения, геолокации, акселометра)
- Сетевые фильтры и режим без доступа к сети
Удаленная отладка:
- Автоматическая настройка и подключение
- Уже существовавшие но еще более мощные функции
- Скринкаст
- Перенаправление портов
Я в восторге от новых функций и надеюсь они будут доведены до совершенства и выпущенны в финальной версии Chrome. Команда Chrome, так держать!