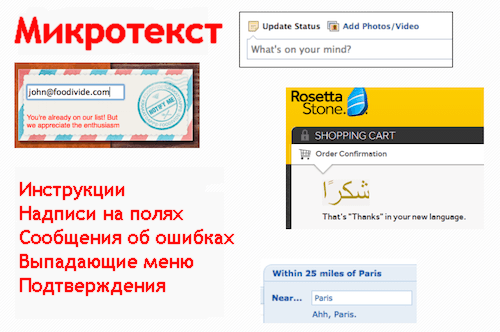
Пять способов написания хорошего микротекста
Вы только что закончили работу над самым удобным в мире пользовательским интерфейсом. Придумали идею. Продумали её до мелочей. И начали воплощать в жизнь. Вот только есть маленькая проблема: вы забыли уделить внимание части текста, а именно микротексту.
О таком виде текста как микротекст говорят нечасто. К микротексту относится заголовок в поле формы, краткий инструктивный текст, надпись на кнопке. Микротекст — это короткий текст, который может позитивно или негативно повлиять на опыт взаимодействия пользователя с интерфейсом.

Если вы считаете разработанный вами пользовательский интерфейс максимально удобным, но при его разработке не уделили должное внимание микротексту, то скорее всего вы ошибаетесь.
С внедрением Agile и Lean UX мы сфокусировали всё внимание на поиске итераций и презентации наших продуктов пользователям. Но нельзя забывать, что главной составляющей дизайна все-ещё являются слова.
Обычно много усилий уделяется написанию маркетингового текста, что в общем закономерно; но информационное взаимодействие с пользователем не заканчивается на приобретении им нашего продукта. Можно даже утверждать, что слова приобретают еще большее значение после завершения маркетинговых манипуляций. Пользователи покупают большинство продуктов только один раз (или один раз в определенных временных рамках) и затем взаимодействуют с ними на постоянной основе.
Если ваш микротекст не выполняет свои функции, вы можете потерять клиентов, и никакие маркетинговые приёмы не помогут вам их вернуть.
Исходя из этих соображений, я хочу предложить пять способов написания микротекста, использование которых не позволит микротексту угробить весь интерфейс.
1. Абстрагируйтесь от собственных предпочтений и узнайте больше о пользователе
Готов поспорить, что ваш интерфейс (особенно заголовки и навигация) наполнен выражениями, которые принято использовать в вашей команде. В каждой компании используется свой сленг, который часто по неосторожности просачивается на вебсайт.
Не позволяйте этому случиться. Не стоит предполагать что всё, что понятно вам, будет так же понятно пользователю.
Проверить, является ли ваш микротекст понятным для широкого круга пользователей, можно следующим образом:
Предположим, что вы используете какой-либо метод оценки удобства и простоты использования вашего продукта. (Если вы таковыми не пользуетесь, в сети есть тысячи статей, в которых в подробностях объяснено, насколько огромную ошибку вы допускаете; мне об этом писать нужды нет).
В процессе проведения тестирования вы наверняка сосредоточитесь на наблюдении за тем, как пользователь взаимодействует с вашим сайтом, и на его выражении лица при этом. Не просто наблюдайте, но также прислушайтесь (и запишите), какие слова пользователь употребляет в процессе тестирования. Обратите внимание на фразы, которые пользователь использует для описания своих действий. В конце концов, он их комментирует по вашей просьбе.
Обратите внимание на изменение интонации, когда пользователь читает микротекст: присутствует ли вопросительный оттенок, когда он читает тот или иной заголовок или термин? Не стесняйтесь попросить координатора тестирования повторно пробежаться по тексту. Пусть он возвратится к слову, вызвавшему замешательство, и переспросит пользователя, всё ли понятно.
Пойдите ещё дальше: с момента, когда пользователь только переступает порог вашего офиса, слушайте, что и как он говорит. Прислушайтесь к его непринуждённой беседе с координатором: обратите внимание на его манеру шутить и на то, какими словами он выражает недоумение или восхищение.
Вы удивитесь, как много можно узнать о пользователе и его словарном запасе из реакции на предложенное ему кофе. Всё, что человек говорит, может послужить источником определённых сведений об этом человеке и поможет вам в процессе написания текстов.
2. Пользователь — это личность. Ведите себя с ним соответственно
Так как в вебе краткость играет огромную роль, большинство из нас пытается сократить всё, что можно, особенно надписи. Надписи — это важный элемент дизайна. Они позволяют упорядочить такие ключевые составляющие пользовательского интерфейса, как навигацию и формы.
К сожалению, надписям свойственен недостаток: их значение очень сильно зависит от контекста, в котором их видит пользователь, так как они не сопровождаются никаким объяснением. С точки зрения пользователя, они находятся в изоляции.
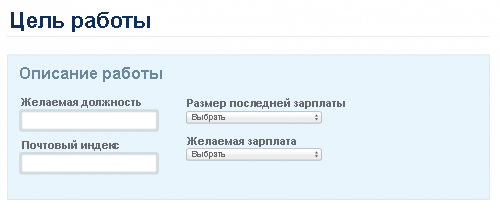
Не так давно мы столкнулись с этим моментом, работая над надписью для сервиса TheLadders.
TheLadders — это сервис для поиска работы. Чтобы найти для пользователя подходящую работу, нам нужно собрать о нём некоторую информацию, что характерно для подобных сайтов.

Нам казалось, что эта форма абсолютно проста и понятна. Мы используем надпись «Цель работы» уже больше 10 лет. Она коротка, что помогает сохранять аккуратность в навигации. Но, проводя редизайн, недавно мы обнаружили что у большинства пользователей возникали трудности при первом ознакомлении с этой страницей.
Оказывается, что большинство людей, не работающих в сфере трудоустройства, видя надпись «цель работы», думают не о должности, которую хотят занимать, а о том, чего они хотят достичь с помощью новой работы.
Как видите, мы попали в ловушку, описанную в предыдущем пункте: корпоративный сленг это плохо.
Мы придумали более разговорный вариант: «Какую работу вы ищите?» и сразу же отметили, что пользователи перестали испытывать затруднения. Почему? Потому что эта новая строчка текста не зависит от контекста.
Используйте естественный язык вместо того, чтобы подгонять надписи в форме или поле под размеры, продиктованные пользовательским интерфейсом. Пользователь должен чувствовать, что его хотят услышать и понять, а не пропустить через все круги бюрократического ада.
В особенности, удобство взаимодействия пользователя с страницами должно быть приоритетнее, чем представление надписей, обозначающих эти страницы в навигации.
3. Используйте текст в качестве руководства для пользователя, а не костыля.
«Мы решим эту проблему UX написав хороший сопроводительный текст»
Я слышу эту фразу слишком часто, когда UX ужасен, и терпеть её не могу. Если у вас проблемы с дизайном, тогда исправляйте дизайн. Хорошие интерфейсы не нуждаются в большом объеме текста, так интуитивны. Если в процессе разработки интерфейса вы поймали себя на написании двух-трёх предложений с объяснением, как совершить действие, остановитесь и поищите другое решение.
С 1880 начали проводить тесты на читабельность и длину контента, оптимальную для восприятия. С появлением интернета внимание переключилось на длину строки. Большинство источников идеальной называют длину от 45 до 75 символов.
По моему мнению, вопрос оптимальной длины строки больше неактуален, особенно после появления отзывчивого и мобильного дизайна. К тому же, подсчёт количества символов — дело нудное и не слишком рациональное.
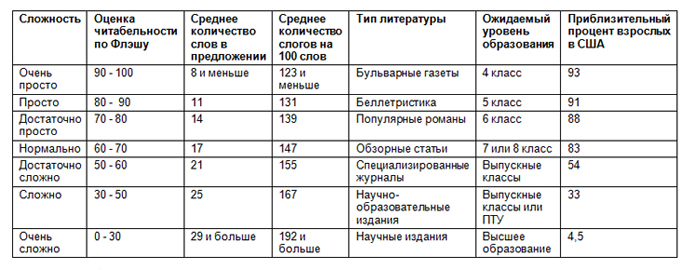
В качестве альтернативы я поддерживаю исходную таблицу читабельности Рудольфа Флэша (Rudolf Flesch) (приведена ниже), согласно которой наиболее удобочитаемыми являются предложения содержащие восемь и менее слов.

Таблица удобочитаемости, составленная Рудольфом Флэшем
Несмотря на то, что этим нормам уже много лет, их вполне можно считать лучшим из способов оценки, которые у нас есть, и самым удобным для применения командами разработчиков, внедряющих процессы Lean UX. В вебе мы постоянно стремимся к достижению максимальной удобочитаемости и взаимодействию с максимально возможным (93%) количеством людей.
Если вам необходимо больше восьми слов чтобы объяснить пользователю, что он должен делать, пересмотрите ваш дизайн.
После заключения маркетинговой сделки с пользователем, используйте текст, чтобы ознакомить его с продуктом. Лучший способ представления описания возможностей интерфейса — таблица, она легко читается и достаточно ненавязчива. Пользователь впитывает в себя слова и выполняет нужные действия без затруднений.
4. Помните о необходимости брендировании, даже когда это не первостепенная задача
Существует множество определений понятия «брендировании». Когда речь идет о тексте в пользовательском интерфейсе, я понимаю под ним добавление напоминаний о вашем бренде, когда пользователь ожидает простого и незамысловатого взаимодействия.
Например, в системе значков на Foursquare можно увидеть много примеров брендирования. Недавно я получил значок, который вы видите на картинке ниже. Он забавный и довольно смелый, как раз под стать бренду Foursquare.
![Значок][Хороший пример брендированияы от Foursquare]
Хороший пример брендирования от Foursquare
Однако этим легко увлечься и переборщить. Взвесьте все за и против, перед тем как использовать забавные, дерзкие или прочие нотки, присущие вашему бренду, в ситуациях, когда пользователь ожидает и рассчитывает на простоту и ясность.
При написании текста для сайта важно учитывать настрой и тон вашего бренда, однако они не должны мешать пользователю осуществлять какие-либо действия.
Избегайте слишком сильного влияния вашего бренда в:
- навигации,
- надписях в формах и полях,
- инструкциях,
- заголовках меню (выпадающих, с переключателями),
- кнопках.
Рассмотрите возможность использования вашего бренда в:
- сообщениях-подтверждениях,
- наградах (значках, баллах),
- страницах с ошибкой 404,
- сообщениях о серверных ошибках,
- предупреждениях об ошибках.
Разница между этими списками очень проста. В первом списке перечислены элементы, используемые, когда пользователь пытается совершить какое-либо действие; во втором списке результаты действий.
В случае с пунктами первого списка не стоит вводить пользователя в недоумение, когда он пытается что-либо сделать, так как это может привести к потере этого пользователя. Ясность превыше всего.
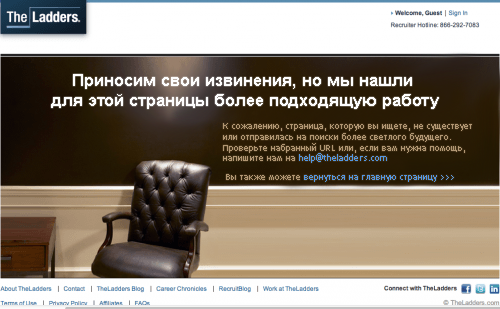
Если рассматривать второй список, у вас есть возможность в очередной раз напомнить о своём бренде, когда вы объявляете об успешном завершении действия пользователем («Вы сегодня в ударе!» у Foursquare) или неудаче (страница с ошибкой 404 у сервиса трудоустройства TheLadders, ниже). Никакие действия от пользователя на данном этапе не требуются.

Страница с ошибкой 404 на сайте TheLadders
Это не значит что для пунктов первого списка брендирование использовать нельзя. Но если вы собираетесь это сделать, до внедрения результатов проведите их тестирование. Простота выполнения действий пользователем приоритетнее чем укрепление бренда. Если вы не уверены что она не пострадает, лучше не рискуйте.
Отказавшись от упоминаний о бренде в интерфейсе в пользу простоты и понятности для пользователя, вы обеспечиваете приятные впечатления от его использования, что идёт на пользу вашему бренду. Таким образом, каждое ваше решение должно способствовать укреплению бренда, даже когда последнее не является первостепенной задачей.
5. Если контент — король, то контекст — королева
Сейчас модно говорить «Контент — это король». Естественная реклама, или же внедрение сходного по тематике контента в естественной форме с целью повышения продаж, является одним из самых популярных предложений от многих рекламных агентств и породила несколько успешных стартапов.
Но без контекста контент бесполезен. (Если вы смотрите «Игру престолов», то знаете что вся реальная власть находится в руках королев!)
Придумывая надпись для формы или сочиняя статью для блога, вам нужно или понимать в каком контексте пользователь их будет воспринимать, или же дать ему этот контекст.
От контекста зависит, как пользователь поймёт текст на странице. Источником контекста может стать что угодно: только что прочитанный имейл, событие, произошедшее когда пользователю было восемь, или что-то в этом роде.
Когда у пользователя нет подходящего контекста, он приходит в замешательство. Когда пользователь приходит в замешательство, он покидает сайт.
А если же вы гибки и итерационны в процессе разработки, полный учет опыта пользователя постоянно добавляет дополнительный уровень сложности. Простое изменение в тексте на одной странице может повлечь изменения на ещё 10 страницах. Сначала вы пишете «Цель работы», а затем исправляете её на «Какую работу вы ищите?». А теперь попробуйте вспомнить, где еще вы использовали надпись «Цель работы».
Чтобы лучше понять контекст пользователя и проверить насколько текст последователен, попробуйте посмотреть на то, как пользователь получает контекст его глазами.
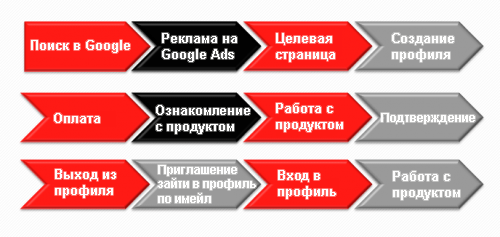
Например, если вы предлагаете обслуживание на абонентской основе, ваша подача контекста может выглядеть так:

Контекст пользователя может поступать, подтверждаться и изменяться на протяжении 10 отдельных шагов.
Сядьте, глубоко вдохните и очистите свои мысли от всего постороннего. Затем заходите в Google, на свою домашнюю страницу или на любой-другой ресурс, с которого вы привыкли начинать работу.
Похожее ли впечатление складывается от ознакомления с вашим интерфейсом и вашей рекламой на Google ads? В одинаковом ли стиле описан тот или иной компонент всюду на сайте? Являются ли надписи настолько специфичными, что контекст теряется? На эти вопросы нужно ответить при анализе подачи контекста.
Что бы ни случилось, не пренебрегайте микротекстом
Микротекст часто страдает от личных предубеждений, внутрикорпоративного сленга, непродуманного брендинга, плохой подачи контекста, нехватки времени и других факторов. Любой из этих факторов может навредить даже интерфейсу с безупречным дизайном и текстовым наполнением.
Главная особенность ошибок при работе с микротекстом: их очень легко допустить и очень тяжело выявить в итоге.
Намного легче предупредить ошибку, чем найти её, когда она уже допущена. Как часто в процессе тестирования вам приходит мысль: «А не изменить ли нам надпись в третьем поле этой формы?». Ваше внимание сфокусировано на других ошибках в проектировании интерфейса, о которых вам известно. К сожалению, микротекст обновляют или даже анализируют только после того, как будет замечена цепочка существенных сбоев с ним связанных.
Таким образом, я надеюсь, что в следующий раз, когда будете работать над созданием или улучшением пользовательского опыта, вы примените тактики, описанные мной в этой статье, чтобы избежать этих «простых» ошибок и отдать должное вашему микротексту и вашим пользователям.
