Дизайн, ориентированный на улучшение читабельности
По мере появления все большего количества веб-шрифтов, их готовых комплектов и не дорогих сервисов предоставляющих возможность подключения веб-шрифтов, типографика отвоёвывает в мире дизайна звание королевы, главной составляющей графического и веб-дизайна.
В то же время, пугающе большое количество дизайнеров интересуются типографикой исключительно в эстетической плоскости. К сожалению, типографику и шрифтовой дизайн часто считают взаимозаменяемыми понятиями, хотя они таковыми и не являются. Эту тенденцию можно отследить взглянув на то что постят под меткой “типографика” на Dribbble.
Очарование качественно выполненного шрифтового дизайна (должен признаться, что могу часами любоваться на портфолио шрифтовых дизайнеров) влияет на наши критерии при выборе гарнитуры, ведь типографика и шрифтовой дизайн разделяют много общих визуальных концепций. Зацикленность на поиске самого красивого шрифта, может отвлечь наше внимание от функциональной роли гарнитур и таких их полезных качеств как приспособляемость, возможность повторного использования и гибкость.
Мы готовы отслеживать все нововведения в OpenType, улучшать эстетику текста с помощью пользовательских лигатур, подправлять недоработанные CSS-переносы слов и затем с умилением любоваться результатом, не отдавая себе отчёт, что оценить достоинства нашего шедевра способен разве что такой же фанат типографики. Безусловно, в определенный момент происходит возвращение к реальности и осознание того жестокого факта что текст нужен для того чтобы его читали и понимали обычные люди, причем на огромном разнообразии устройств начиная от компьютеров с Windows XP, мониторами на электронно-лучевой трубке и разрешением 72-DPI и заканчивая ноутбуками с Retina дисплеями и фантастическими смартфонами которые даже давление вам способны измерить.
“Качество шрифта не определяется тем кажется ли он красивым фанатам типографики. Текст, написанный хорошим шрифтом, должен, в первую очередь, легко читаться” - Оливер Райхенштайн (Oliver Reichenstein).
Большинство статей в сети оптимизированы чтобы читатель мог их мгновенно «проглотить»; вам, возможно, знакомо понятие «перевернутая пирамида». Быстрый обмен информацией является естественным для интернета и соответствует потребностям читателя, которому сложно сохранять заинтересованность в в чём бы то ни было. Люди посещают сайты и приложения в поисках информации, а не наслаждения от типографических изысков. Не поймите меня неправильно, меня приводят в восторг креативные заголовки и подзаголовки в которых чувствуется мастерство типографа, однако нельзя пренебрегать общей гармоничностью и удобочитаемостью основного текста.
Итак, приступим.
Начнём с начала: исследование проекта
Создание текста, лёгкого для «переваривания», возможно только при тщательном планировании типографики и удобочитаемости с учетом всех влияющих на нее факторов. Как и в любом другом направлении дизайна, нам нужно провести предварительное исследование до того как приступить непосредственно к работе. В ходе этого исследования мы не только почерпнём для себя ценную информацию, но и потренируемся воспринимать текст глазами читателя, абстрагируясь от своего злейшего врага - собственного эго (лично я со своим постоянно в противостоянии «кто кого»).
Как вам вероятно известно, главными составляющими работы с цифровой информацией являются контент, контекст и пользователь. Вам, скорее всего, приходится иметь дело со всеми тремя в любом проекте. Давайте рассмотрим каждый из этих компонентов с точки зрения типографики, что позволит нам выделить методы оценки и некоторые соображения, которые будут полезны в разработке дизайна и помогут улучшить удобочитаемость текста.
Контент
Лучший способ начать работу над типографикой сайта - это прочесть текст с которым вы собираетесь работать. Ведь любой дизайнер способен определить для какого читателя предназначен контент и какое сообщение он должен донести. Можно также оценить качество текста и разделить его на структурные компоненты, определить насколько текст прост для понимания, сколько времени требуется на то чтобы его прочесть, какова его цель и, наконец, как долго он будет актуальным.
Учтите все элементы контента
После прочтения контента, выделите его отдельные составляющие и структурные элементы, и упорядочите их в форме списка. Опираясь на этот список, составьте базовое руководство по стилю. Кроме обычных абзацев и заголовков, вы обнаружите и дополнительные, часто незаметные на первый взгляд элементы, например акцентированный текст, цитаты, выделение внутри цитат и, особенно важные в наше время, таблицы данных и подписи к рисункам. В идеале, используемое вами семейство шрифтов должно содержать достаточно вариантов начертания шрифта для всех элементов контента.
Выражаясь на языке гипертекстовой разметки, вам нужно вычленить все элементы
HTML. На данном этапе можно даже создать рабочие файлы HTML и CSS, поместить в
них все элементы которые вы нашли и стилевые правила для них и сохранить
Project-Typography.html. Как вы уже наверное догадались, он послужит основой
для типографической системы проекта и пригодится при разработке отзывчивых
элементов дизайна.
Определяем продолжительность чтения
Скорость чтения может колебаться от 100 до нескольких тысяч слов в минуту; большинство взрослых читают со скоростью 200-250 слов в минуту. Чтобы определить количество времени которое потребуется на прочтение конкретного текста, нужно просто поделить количество слов в нём на 250. Если в вашем распоряжении уже есть контент для проекта над которым вы работаете, его можно добавить в вашу любимую CMS и обработать простым скриптом, который подсчитает предположительную продолжительность чтения.
В зависимости от ситуации, данные о времени, нужном для прочтения текста, помогут нам определиться с величиной отступов в абзацах, задать правильный ритм и темп чтения. Если чтение текста требует много времени, его можно разделить на меньшие части или же добавить вынесенную цитату, которая послужит визуальным разделителем текста.
Оценка понятности и удобочитаемости
Многие тесты для определения сложности текста предлагают оценку уровня образования необходимого для понимания текста, такая информация может быть полезной. Например, если контент определён как сложный для понимания, можно использовать дополнительные редакторские приёмы чтобы облегчить чтение, или же можно увеличить количество сносок с объяснениями.
Более того, если вы с копирайтером работаете над улучшением формы подачи материала и его типографики эти тесты облегчат анализ различий между версиями.
Один из таких тестов: автоматизированная оценка сложности, формула которая позволяет рассчитать индекс удобочитаемости текста исходя из количества символов, слов и предложений которые он содержит; ее удобно использовать для оценки текста в режиме реального времени. А помощью формулы уровня знаний по Флешу-Кинкейду, читаемость текста рассчитывается исходя из количества слогов, которые он содержит, она, однако, несколько менее удобна для оценки изменений в реальном времени, так как требует более сложных, ресурсоемких, вычислений.
Еще один полезный инструмент оценки читабельности - индекс удобочитаемости Флеша. Опираясь на количество слов, предложений и слогов он позволяет рассчитать уровень сложности контента. Для большинства распространенных языков разработана своя версия индекса удобочитаемости. Этот инструмент только начинает использоваться в веб-дизайне, хотя издатели учебников и правительственные учреждения уже на протяжении многих лет с его помощью определяют сложность учебных материалов для групп с разным уровнем образования.
Расчет индекса удобочитаемости вручную для отдельных частей контента иначе как мазохизмом не назовешь, потому рекомендую взглянуть на удобный в использовании PHP-скрипт формирующий статистику относительно читабельности статьи, который был написан нашей командой Creative Nights для собственных проектов.
Контент-стратегия, информационная архитектура и микротекст
Чтобы предусмотреть некоторые возможные проблемы, стоит ненадолго отодвинуть типографику на второй план и уделить немного внимания контент-стратегии (дисциплина которая изучает планирование и управление контентом и определяет редакторские приёмы) и информационной архитектуре (дисциплина изучающая способы организации и описания контента).
Нужно постоянно помнить о жизненном цикле контента, это поможет устоять перед соблазном выбрать шрифт руководствуясь веянием моды. А также, при повторной публикации статьи, избежать ярости редактора при виде черновых стилей которые не были удалены при подготовке редизайна.
Имена категорий, которые обычно присваивает информационный архитектор, могут существенно подпортить жизнь веб-дизайнера, ведь пространство в меню навигации или в колонке ограничено. Могу поспорить, что на каком-то этапе карьеры каждому веб-дизайнеру приходилось менять или сокращать названия чтобы втиснуть их в доступное пространство. Можно, конечно, уменьшить размер шрифта или межбуквенное расстояние, но если это не помогает, приходится просить информационного архитектора решить проблему его методами.
Кроме основного текста, шрифт также нужно подобрать для надписей в формах, подсказок, примечаний, интерактивных элементов (таких как кнопки и ссылки), и другого текста который вносит ясность в работу интерфейса. Все эти небольшие элементы называют микротекстом и они являются фундаментальной частью разработки взаимодействия с пользователем.
Контекст
Последние разработки в сфере веб-стандартов позволяют дизайнерам создавать сайты, которые все больше соответствуют идеалу Единого Веба («One Web»), доступного любому пользователю в любой обстановке. Хотя достижение подобной унифицированности для всех проектов - пока сложная задача, уже сейчас понятие мобильности не ограничивается просматриванием интернет-страниц на смартфоне в дороге.
Планшеты используются для презентаций, просматривания новостей в твитере за завтраком, а также чтения статей в туалете (все кто игнорирует этот факт, не понимают потребностей пользователей). 30-дюймовый монитор с разрешением в 96-DPI не идет ни в какое сравнение с мониторами следующего поколения компьютеров. Мы наслаждаемся универсальностью сети, но в то же время вынуждены учитывать огромное разнообразие пользователей и устройств.
Ограничения программного обеспечения
На компьютерах с системой Windows которая использует механизм визуализации ClearType, отлично выглядят шрифты с качественным хинтингом. Вот только хинтинг - процесс требующий большого количества времени и качество не всех гарнитур для веба доведено до идеала. Поэтому дополнительное тестирование в браузерах Windows должно войти в привычку.

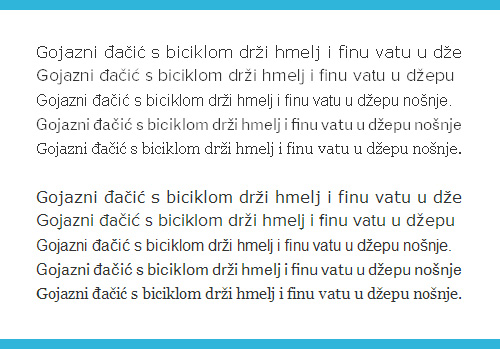
Скриншоты шрифтов Verdana, Proxima Nova, Arial, Adelle Sans и Georgia, кегль 16 пикселей (кроме Proxima, для него кегль 18 пикселей), сделанные в Firefox 18 на Windows 7. Proxima и Adelle рендерятся как веб-шрифты, остальные встроены в большинство ОС. Для скриншота верхних 5 строчек был предварительно отключён ClearType
Также следует помнить, что веб-шрифт может немного отличаться в зависимости от сервиса, который его предоставляет. Шрифт может выглядеть хорошо при будучи подключенным с одного сервиса и совершенно безобразно с другого. Я могу предположить, что причиной таких отличий является нехватка времени на качественный хинтинг шрифтов и нехватка экспертов которые могут его провести.
К счастью для нас, разработчики сервисов предоставляющих возможность подключения веб шрифтов постоянно улучшают качество шрифтов и в конце концов все гарнитуры однажды будут приведены в порядок. Поскольку на повышение качества шрифтов уходит много усилий, я рекомендую всем покупать шрифты и подписываться на платные сервисы, это способствует ускорению работы над хинтингом шрифтов. Чем выше спрос, тем быстрее будет продвигаться процесс.
Если поддержка Windows крайне важна для вашего проекта, советую использовать гарнитуры для которых хинтинг был произведен вручную, например TheSans Office от LucasFonts (эти ребята славятся своей любовью к хинтингу) или гарнитуры, разработанные для приложений Microsoft Office (их названия обычно содержат «Com», «Offc» или «Office»). Если поддержка аудитории пользующейся старыми версиями Windows не стоит того, чтобы выбирать для нее специализированную гарнитуру, можно ограничиться проверенными Arial, Georgia или Verdana.
Более детальную информацию по этому вопросу можно найти в статье «Внимательное изучение процесса отрисовки шрифтов» Тима Аренса (Tim Ahrens)
Ограничения со стороны оборудования
Одной из главных проблем веб-индустрии является различная пиксельная плотность, и типографику она не обошла стороной. Интересным решением для экранов с разной пиксельной плотностью можно назвать использование гарнитуры с несколькими вариантами насыщенности, как дизайнеры-полиграфисты при печати используют шрифты с разной степенью насыщенности для контроля вида чернил на бумаге. Больше подробно про это можно прочесть в статье Оливера Райхенштайна «Новый сайт с отзывчивой типографикой».

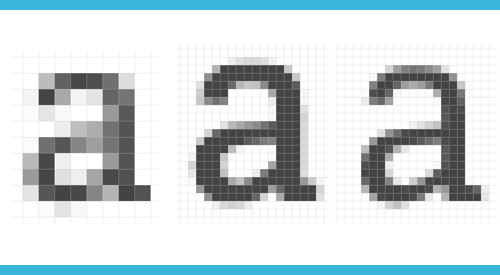
Символы выглядят по-разному даже на устройствах от одного производителя. На изображении шрифт Adelle, кегль 16 пикселей, на iPhone 3G, iPad 3 и iPhone 4S, изображение увеличено в Photoshop.
Еще одним примером может служить подбор шрифта для рекламных щитов и телеэкранов, для которых часто требуется большая плотность и контрастность. В таких случаях вы вероятно выберете шрифт пожирней. Для проверки результата недостаточно монитора домашнего компьютера, или даже сетчаточного дисплея Retina. Так же как и в дизайне для мобильных устройств, проводить тестирование нужно на оборудовании, которое впоследствии будет использоваться.
Тип интерфейса
Кроме программного обеспечения и оборудования, к контексту также относят тип интерфейса. Например, на новостных порталах, в журналах, художественных книгах и учебниках, главным для которых является контент, цепочки предложений должны иметь чёткую структуру, быть связаны друг с другом и формировать линейный информационный канал.
Контент на информационном сайте может охватывать различные тематики (даже на узкоспециализированных сайтах), и чтобы он была понятен читателю, его нужно подать в упорядоченном виде (здесь пригодятся редакторские приёмы о которых мы упоминали ранее).
С другой стороны, информация в веб-приложениях прямолинейна, обычно лаконична и основана на фактах, данные легко поддаются сравнению и чаще всего подвержены временным ограничениям. В отличии от линейного текста, информация, разделённая на части, может быть прочитана и осмыслена в выборочном порядке, и таким образом зависит от интерпретации читателя. Можно смело предположить, что пользователь будет перескакивать от одной части информации к другой в нелинейном свободном порядке.
Обычно довольно легко определить в каком контексте будет использоваться конкретное веб-приложение. Вот несколько типичных примеров для чего пользователям нужны веб-приложения: проверка показателей продаж, анализ статистики сайта в форме таблиц, диаграмм и схем, редактирование заметок с указанием даты и времени, и, когда дело касается почты, проверка действительно ли они являются счастливым победителем Королевской Лотереи Нигерии.
Пользователь
В интернете нашей целевой аудиторией является любой пользователь, особенно когда дело касается многоязычного сайта. Если на кнопке места как раз впритык для надписи «Return» на английском, тогда для «Retour» на французском, «Zurück» на немецком, «Povratak» на хорватском и «Visszatérés» на угорском его может не хватить.
Проблема доступности материалов для пользователей с ограниченными возможностями
Дислексия - это расстройство при котором человек испытывает трудности со чтением. Мозг больного дислексией воспринимает символы как картинки, перекручивает буквы и отображает их в зеркальном отображении. Так, буква «а» с маленьким хвостиком в нижнем регистре, может показаться человеку, больному дислексией, неотличимой от курсивной «е».
Более того, людям, страдающим дислексией, трудно различать большинство букв геометрических гарнитур через схожесть форм и очертаний. «р» в зеркальном отображении напоминает «q», перевёрнутая «n» выглядит так же как «u». Это не значит, что нужно немедленно отказаться от большинства гарнитур в пользу специализированных, но осведомленность о таких вещах повышает общую грамотность веб-дизайнера.
И это еще не всё, в каждом четвертом случае дислексия сопровождается другим расстройством - дефицитарным расстройством внимания.

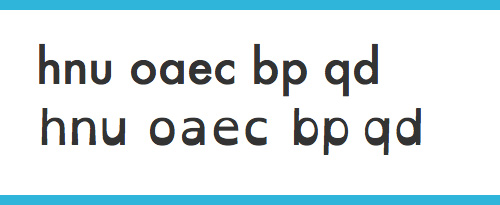
Утяжеление нижней части букв помогает их различать. На изображении шрифты Futura и Open Dyslexic
Для сглаживания шрифтов используются красные, зеленые и синие субпиксели. К сожалению, глаза небольшого процента мужчин не воспринимают красный субпиксель и некоторые гарнитуры кажутся им более угловатыми или размытыми, светлыми или толстыми чем остальным людям. С помощью бесплатных инструментов вроде Color Oracle можно легко проверить как будет выглядеть выбранная вами гарнитура для людей с нарушенным цветовым зрением.

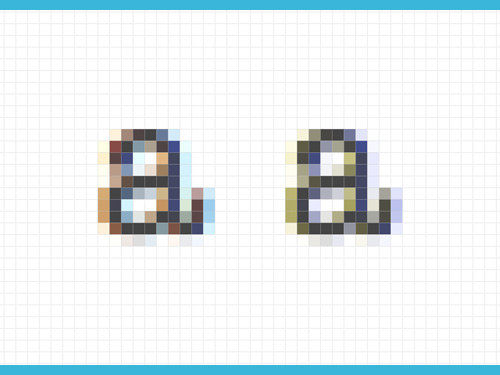
Люди с нарушенным цветовым зрением воспринимают буквы сглаженных шрифтов по-другому
Выбираем гарнитуру, ориентируясь на функциональность, а не на вид
Несмотря на общепринятое мнение, способность выбрать идеально подходящую гарнитуру «на глазок» не является врожденным талантом. Конечно же, талант дает некоторое преимущество, но только на нём далеко не уедешь. Приучайте себя к детальному изучению особенностей каждого проекта и со временем придёт умение выбирать подходящую гарнитуру интуитивно, позволяя сократить выбор до нескольких наиболее подходящих вариантов.
Небольшое отступление. Написано много статей и самоучителей о том, что гарнитуру нужно выбирать исходя из атмосферы, внешнего вида и впечатления, которые она вызывает. Однако создание атмосферы и формирование бренда, выделяющегося на фоне других - это забота графического дизайнера и дизайнера пользовательских интерфейсов. Дизайнер-типограф должен подходить к выбору гарнитуры под немного другим углом, отталкиваясь от практических требований и целей проекта. Для выполнения успешного и гармоничного проекта часто важны оба подхода к выбору гарнитуры.
При выборе комбинации шрифтов не стоит отталкиваться от сомнительного аргумента «они красивые», или еще более сомнительного «вроде неплохо выглядит» без учёта контекста, в котором они будут использоваться. Составить мнение о гарнитуре можно только в контексте конкретной ситуации. Если гарнитура рассматривается изолировано от какого-либо контекста, ее можно судить исключительно по техническим параметрам.
Когда я встречаю Comic Sans в приглашении на детский утренник, первым делом (само собой), закатываю глаза. Но все же должен признать, что в этом случае он приемлем для аудитории: моих детей и их друзей. Однако если увижу что Comic Sans используется в презентации компании, я скорее всего психану.
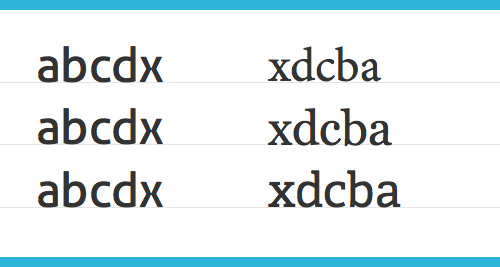
Засечки против гротесков: с чего всё началось?
Многим новичкам трудно выбрать между гарнитурой с засечками и без. Как обычно, выбор зависит от ситуации, и он не должен мотивироваться вкусовыми предпочтениями типографа или клиента. Наличие или отсутствие засечек не влияет на читабельность, особенно в нынешнюю эпоху экранов с высокой пиксельной плотностью.
Если не полениться изучить особенности проекта, можно сэкономить время и усилия, а также повысить вероятность принятия компетентных решений. Например, если нужно представить вертикально-направленные данные (например, таблицу с курсом обмена валют или список цен на товары), скорее всего лучше использовать гарнитуру без засечек, которая придает дополнительный акцент по горизонтали. С другой стороны, поскольку шрифты с засечками упорядочивают горизонтальную структуру вдоль линии текста, они больше подходят для блока линейного текста или текста с небольшим количеством вертикального пространства.
Мы часто забываем о том, что иногда нужно отстраниться и посмотреть на проект как на одно целое. Мне нравится как Виталий Фридман (Vitaly Friedman) и Еллиот Джей Стокс (Elliot Jay Stocks) объясняют выбор шрифта без засечек для основного текста на Smashing Magazine. Взглянув на структуру страницы и сайта, они сделали заключение:
«Так как в Smashing Magazine много визуального материала - скриншотов, кнопок и яркой рекламы - шрифт без засечек представился нам наиболее оптимальным и изящным решением для основного текста» - Виталий Фридман и Еллиот Джей Стокс.
Читаемость букв
Еще одним важным фактором читаемости является различие в начертании разных символов в одной и той же гарнитуре. Дизайнеры используют панграммы или короткие тестовые строчки чтобы оценить и сравнить гарнитуры, например популярные панграммы на латинице: «The quick brown fox jumps over the lazy dog», «Handgloves» and «Hamburgefonstiv».
Текст «aegh! iIl1 0O», который придумал дизайнер Джон Тэн, предоставляет
дополнительные возможности. Он удобен для формирования представления о гарнитуре
и определения насколько различимы «i», «I», «l» и «1» а также «0» и
«O».
Можно придумать и более длинные строки с добавлением курсива, капителей и цифр. Например, удобно добавить курсивную «e» чтобы можно было убедиться что она не слишком похожа на перевернутую «a» в нижнем регистре, особенно при небольшом кегле, в котором детализация теряется.

Избегайте использования букв с двусмысленным начертанием. Сверху вниз: League Gothic, Gill Sans, Myriad Pro, Neue Helvetica.
Вопрос интернациональности
Поддержка интернациональной аудитории необходима. Если вы собираетесь создать целый сайт на незнакомом вам языке (например, арабском или вьетнамском), тогда вероятно вам нужен ликбез тет-а-тет с местным типографом. Большинству же веб-дизайнеров приходится разрабатывать пользовательские профили для многоязычной аудитории, следовательно нужно позаботиться о том чтобы все символы поддерживались и гарнитура отображалась корректно не только для распространенных языков вроде английского и испанского. В каждом языке есть парочка проблемных комбинаций.
В угорском языке часто можно встретить сочетание «gy», в иекавских диалектах некоторых южнославянских языков - «ij», часто встречаются диграфы («ch», «dž», «ij», «lj» и «ty») и триграфы («dzs» and «sch»), которые обычно передаются с помощью двух или трех отдельных символов соответственно.
Думаю вам будет интересно, что в итальянском языке буквы «k», «j», «w», «x» и «y» используются только для слов позаимствованых из других языков, причем некоторые из них используются только в разговорном языке - например “k” как вариант «c» под ударением - или что-то вроде того я услышал когда подрезал парнишку во время своего недавнего посещения Италии. Однако, я отклоняюсь от темы. Такой несколько укороченный вариант алфавита ведет к частому использованию комбинаций букв вроде «cc», «ll», «tt» и «zz» после или между «o» или «i». Как вы уже наверное догадались, такие сочетания могут негативно повлиять на читабельность.
В юго-восточной Европе фамилии часто заканчиваются на «č» или «ć» и никому не понравится если из его имени или фамилии уберут диакритический знак для удобства, или что еще хуже, если отдельная буква будет отображаться символом из другой гарнитуры. В датском и норвежском языках встречается символ «ø», в немецком - «ß», и это тоже латиница.

Вы обязаны знать какие символы и сочетания встречаются в целевом языке
Очевидно, чтобы весь латинский алфавит отображался корректно, нужно использовать гарнитуру, которая поддерживает все центрально-европейские символы (то есть лучше использовать платные шрифты). Когда нужна поддержка сочетаний букв малораспространенных языков, которые мы рассмотрели выше, стоит выбирать среди гарнитур, поддерживающих конкретные языки, которые нас интересуют, поскольку на момент написания статьи, CSS не располагает средствами для регулировки кернинга.
Художественный текст легче читать в знакомой гарнитуре, учебный - в незнакомой
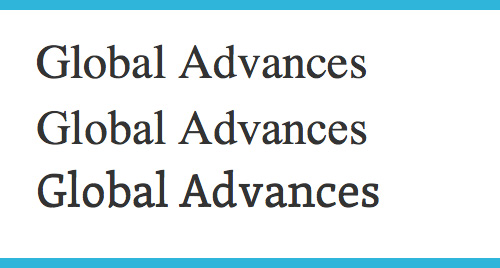
Принято считать, что текст, написанный с использованием знакомой нам гарнитуры, читать легче (PDF, 11.5 MB). Даже эксперты, а именно Сюзанна Личко (Zuzana Licko) и Эрик Спикерман (Erik Spiekermann), утверждают, что легче читать текст в том формате который мы встречаем чаще всего. Изучите историю гарнитуры которую вы собираетесь использовать и сравните ее с гарнитурой, которая чаще всего используется для вашей аудитории.
Skolar, гарнитура созданная Дэвидом Брезина (David Brezina), была разработана для научных многоязычных публикаций, которые люди привыкли видеть в Times New Roman. Skolar нова и современна, и в то же время ее символы достаточно похожи на Times New Roman чтобы она была легко воспринята целевой группой пользователей. Она является хорошим беспроигрышным вариантом, но все же не помешает поэкспериментировать и попробовать другие варианты, которые могут прийтись по нраву вашей целевой аудитории.

Skolar в качестве замены для Times и Times New Roman. Можете различить два варианта Times?
Недавнее исследование на тему «Влияние отсутствия беглости речи на результат обучения» (PDF, 1.3 MB), которое провели Конор Диман-Юман (Connor Diemand-Yauman), Дениел М.Опенхаймер (Daniel M. Oppenheimer) и Эрика Б.Воэн (Erikka B. Vaughan), позволило определить, что информация, поданная с помощью трудночитаемых гарнитур, запоминается быстрее, чем информация, переданная посредством более читабельных гарнитур. Исследование показало, что снижение скорости чтения стимулирует более тщательную обработку информации, которая в свою очередь способствует улучшению запоминания. Это не значит, что нужно без раздумий выбирать самую странную гарнитуру в мире, но рассмотреть варианты, альтернативные популярной гарнитуре, все же стоит.
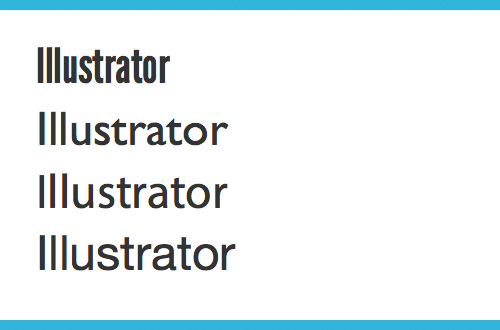
Гарнитуры в эпоху отзывчивого дизайна
Конденсированные готические и гротесковые шрифты, так же как и специальные декоративные гарнитуры, заново отвоёвывают свое место в интернете. Они придают стильность и акцент, особенно хорошо служат для привлечения внимания к заголовку в шапке сайта и в качестве якорей в длинном тексте. В цели этой статьи не входят советы по стилю, ведь заголовки в интернете, в отличии от заголовков в печатных изданиях, чаще всего пишут с учетом лучших практик SEO-оптимизации для привлечения большего количества посетителей. Однако, давайте все же рассмотрим возможные подводные камни использования конденсированных гарнитур в интернете, где контекст постоянно меняется.
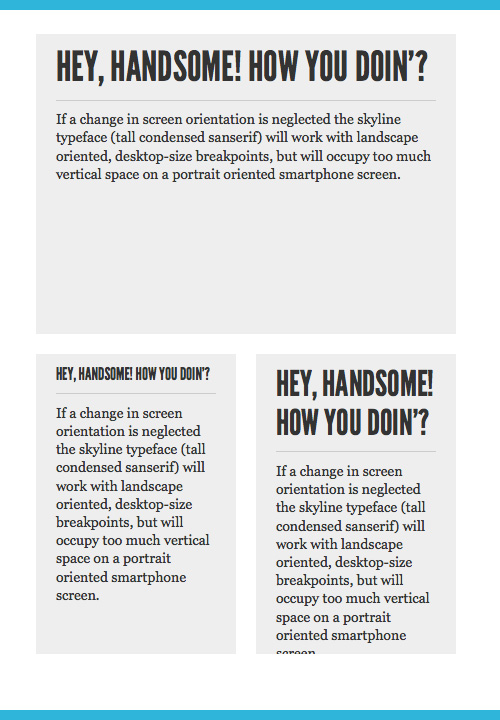
Если изменения в ориентации экрана и соотношении сторон не учтены, заголовок состоящий из большого количества слов, оформленный высоким уплотнённым шрифтом без засечек, может выглядеть хорошо на мониторах настольных компьютеров с горизонтальной ориентацией. Однако, он, вероятно, будет занимать слишком много пространства по вертикали на смартфонах с вертикальной ориентацией, особенно если он будет занимать не одну, а две строки. Уменьшение кегля шрифта может помочь, но результат будет не таким удобочитаемым как на десктопе.
Так же и в противоположной ситуации. Если сначала разрабатывается мобильная версия сайта, большой жирный заголовок, который отлично выглядит на маленьких экранах может показаться слишком кричащим на десктопе если оставить его без изменений.
Когда вертикальное пространство играет значимую роль, удачным решением будет использовать уплотнённый вариант гарнитуры при маленьком кегле и нормальный вариант при большем.

Заголовок в одну строку, плохо читается на мобильных устройствах в гарнитуре League Gothic. При разбиении его на несколько строк, заголовок занимает слишком много пространства по вертикали.
![Иллюстрация][Использование для тех же целей Nimbus Sans Condensed и Nimbus Sans Extended]
Nimbus Sans Condensed и Nimbus Sans Extended в действии
Комбинирование гарнитур
Гарнитуры можно комбинировать для того чтобы заинтриговать читателя и привлечь внимание к дизайну. Тем не менее, когда внимание читателя уже привлечено, следует отдать предпочтение последовательности и структуре композиции над красотой начертания букв, чтобы улучшить плавность чтения, особенно с экранов с низким разрешением, на которых нюансы типографики не всегда заметны. Можете считать это попыткой убедить вас не комбинировать шрифты, которые сильно различаются, разве что в тех случаях, когда это действительно необходимо.
Чтобы избежать полной катастрофы в типографике проекта, примите для себя в качестве железного правила комбинировать гарнитуры только в том случае, если у них одинакова высота строчного знака. Сравнение высоты строчного знака при одинаковом кегле является удобным тестом на сочетаемость слов в разных гарнитурах. Не забывайте, что выбор гарнитуры для интернет-контента должен быть четко выверенным и выдерживать проверку временем. Принимая это во внимание, сложно поддерживать гармонию в плане типографики если элементы с одинаковой линией шрифта имеют разную высоту строчного символа и следовательно нуждаются в применении разного кегля.

Aller в комбинации с Minion Pro, Georgia и Adelle. Обратите внимание насколько явно Minion Pro и Georgia нуждаются в изменении интерлиньяжа
Беспроигрышный подход
Самым простым решением будет комбинировать шрифты руководствуясь родством гарнитур и здравым смыслом.
Гарнитура, которая принадлежит к большой системе, может комбинироваться с другими гарнитурами из своего семейства по любому параметру (например, жирности, высоте и очертанию), так что возможность использовать гарнитуры из одного семейства может упростить вам жизнь. Ищите большие семейства или супер- семейства, которые состоят больше чем из нескольких базовых начертаний (в том числе обычного, курсивного, жирного и жирного курсивного). Большие семейства включают в себя разнообразие вариантов насыщенности от тонкого до жирного и иногда несколько вариантов ширины; супер-семейства, также называемые системами шрифтов, дополнительно содержат пары шрифтов с засечками и без, отдельные варианты начертания при большом и нормальном кегле, иногда хинтированные шрифты.
Не стоит слишком вникать в эту классификации, поскольку она может отличаться в зависимости от мастерской. Кроме того, граница между понятиями большого семейства и супер-семейства не всегда чёткая. Например, некоторые коллекции содержат шрифты с засечками и гротески разной насыщенности, но не ширины. Помните, однако, что большинство семейств шрифтов состоят из ограниченного количества вариантов, и только несколько десятков являются достаточно многогранными чтобы удовлетворить все потребности типографа. (несколько десятков - это мизерная часть от сотни тысяч гарнитур существующих в наше время). Если комбинирование гарнитур вызывает затруднения, готовые коллекции шрифтов - неплохой вариант.

У JAF Bernino Sans есть несколько вариантов насыщенности и ширины. Буквы серого цвета являются имитацией курсива, также известные как “наклонная антиква”. Некоторые браузеры способны придавать буквам наклон с помощью CSS, но имитация курсива в типографике считается чуть ли не преступлением.
Гарнитуры созданные одним дизайнером часто хорошо сочетаются, так как их пропорции, форма, штрихи и углы - дело одних рук. Взгляните на гарнитуры которые создали Йос Буйвенга (Jos Buivenga), Вероника Буриан (Veronika Burian), Мэтью Картер (Matthew Carter), Никола Джурэк (Nikola Đurek), Эдриан Фрутигер (Adrian Frutiger), Хосе Скелион (Jose Scaglione), Марк Симонсон (Mark Simonson) и Эрик Спикерман (Erik Spiekermann) - и это лишь короткий список моих гуру - и попробуйте отследить почерк автора.
В крайнем случае можно также комбинировать гарнитуры созданные в одной мастерской, так как они чаще всего сочетаются между собой. Толковый дизайнер подпишется на рассылки связанные с типографикой, чтобы со временем накопить солидное количество проверенных комбинаций, которые можно использовать в разных ситуациях, согласно рекомендации опытных дизайнеров и типографов работающих в мастерских. В качестве бонуса, ваша папка с письмами может в конце концов оказаться неплохим архивом полезной информации.
Если вам все же хочется самому поэкспериментировать, следите за тем чтобы гарнитуры были достаточно контрастными для достижения гармоничности. Избегайте сочетания кардинально разных шрифтов, так как они будут отвлекать и утомлять читателя. Если гарнитуры слишком похожи, это может раздражать читателя так как ему трудно их различить. Сочетание соседствующих значений насыщенности (например, обычной и полужирной или жирной и экстра-жирной) не должно войти в привычку, разве что вы абсолютно уверены что такое сочетание является лучшим решением.
Если проводить аналогию с кулинарией, начните с приготовления простых съедобных блюд. Через некоторое время, после того как убедитесь что ваши творения не вызывают несварение, можете смело отложить справочник и начать экспериментировать с добавлением оригинальной изюминки и созданием собственных рецептов сочетания шрифтов. Если вам необходимы практические примеры, вот несколько полезных статей:
-
«Рекомендации по сочетанию гарнитур», Дуглас Бонэвил (Douglas Bonneville)
-
«‘Какой шрифт выбрать?’: Пять принципов выбора и применения гарнитур», Дэн Мэйер (Dan Mayer)
-
«Как выбрать гарнитуру», Дуглас Бонэвил
Инструментарий редактора
Для коротких фрагментов текста, таких как заголовки и цитаты, желательно использовать акцидентные и декоративные шрифты, так как они придают оттенок и настроение контенту, а также позволяют визуально разбить длинный текст на отдельные части (мы вспоминали об этом выше когда речь шла об оценке времени затрачиваемого на чтение текста). Текстовые шрифты более практичные, они удобны для продолжительного чтения. Через определенное время чтение может показаться скучным, особенно если оно проводится с компьютера подключённого к интернету - технологии, при использовании которой очень трудно сохранять внимательность.
«Дизайнеры даже в серости находят очарование, в то время как читателю она вряд ли придётся по вкусу» - Эрик Спикерман
Добавьте несколько заголовков или цитат которые позволят читателю перевести дух и подтолкнут его к дальнейшему чтению. Вынесенные цитаты, подчёркивающие важные моменты основного текста, выглядят хорошо при использовании акцидентных шрифтов. Для заголовков, которые являются частью основного текста, лучше использовать вариацию главной гарнитуры (капитель, к примеру). Как уже упоминалось, это скорее рекомендация, апробированная на практике, чем жёсткое правило.
Мы несём ответственность
На ваш выбор должны влиять два важных фактора. Во-первых, если читателю не понравится гарнитура выбранная вами, он может изменить её с помощью настроек приложения или устройства. И если он это сделает, его выбор скорее всего остановится на каком-то обычном варианте, тем самым разнося вашу типографскую задумку в пух и прах. В те времена, когда приходилось комбинировать абсолютные единицы измерения высоты строк с относительным единицами для букв в Internet Explorer (по крайней мере я об этом где-то слышал), малейшее изменение в размере шрифта вносило хаос в разметку веб-страницы.
Во-вторых, отсутствие сгиба или любых других физических границ характерных для страницы печатного издания - это и благословение и проклятие одновременно. Пространство для контента на мониторе компьютера практически бесконечно, что не может не радовать. Однако, с другой стороны, создать гармоничный макет страницы сложнее, так как в большинстве случаев, контент не помещается в пределах экрана целиком. Поэтому редакторские приёмы являются ценным инструментом который помогает нам создать контент, удобный для чтения. Если пользователь начинает прокручивать страницу, это еще не значит что он пролистает ее до конца на одном дыхании.
Создавая дизайн, ориентированный на большую аудиторию, мы не можем себе позволить строить какие-либо догадки. Нужно учесть, что типографский дизайн, созданный нами, будут просматривать на разнообразных устройствах с разной пиксельной плотностью. Мы должны убедится, что текст, над которым мы поработали, настолько удобочитаем, насколько это возможно, независимо от практически неограниченного количества возможных комбинаций различных факторов таких как пространство, время, образования читателя, его социального статуса и физических особенностей. Время чётких и жёстких руководств прошло, и наша обязанность - максимально изучить проект чтобы впоследствии принять компетентные решения и разработать обстоятельную концепцию проекта.